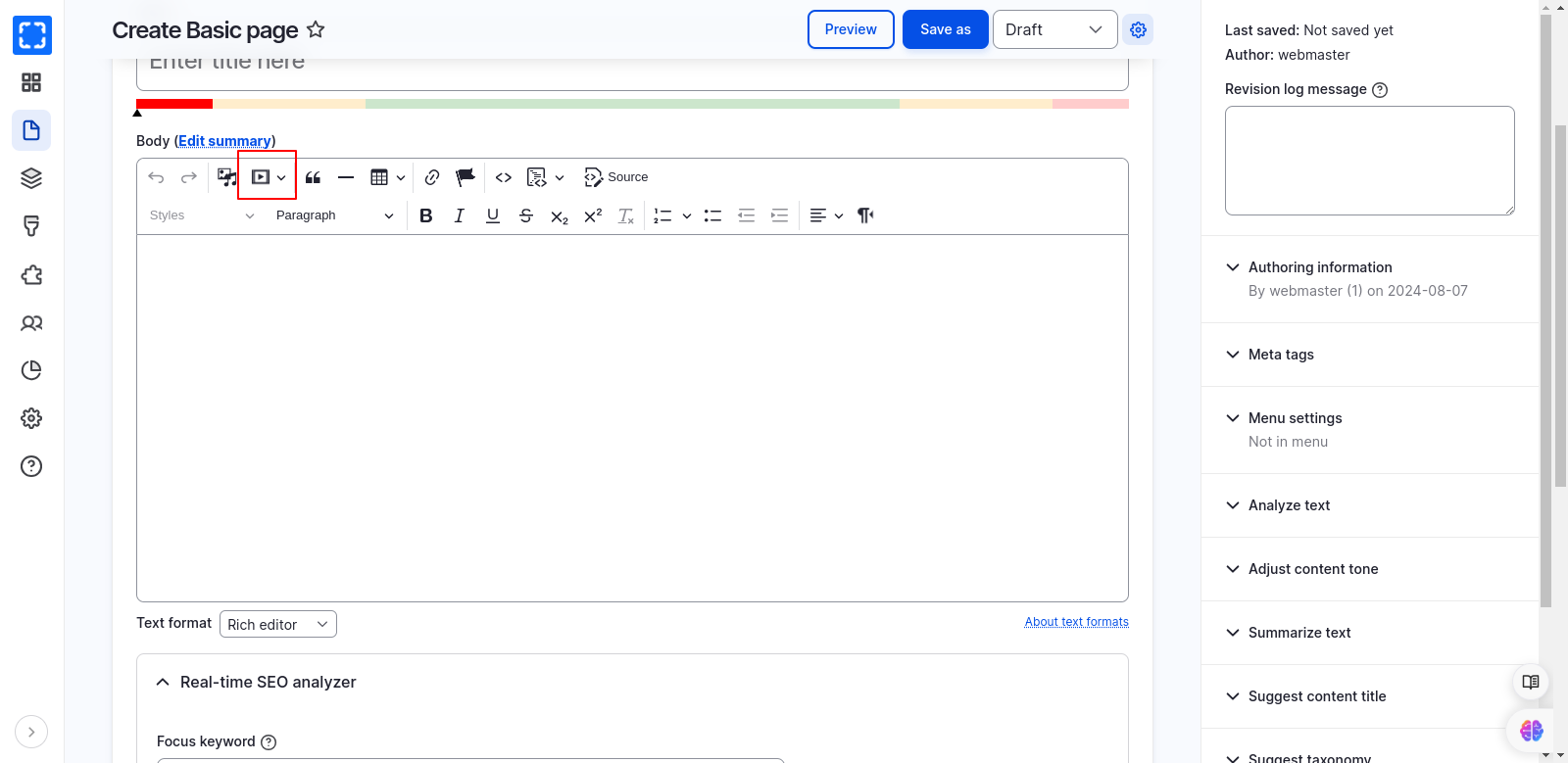
Configure Ckeditor 5 Media Embed

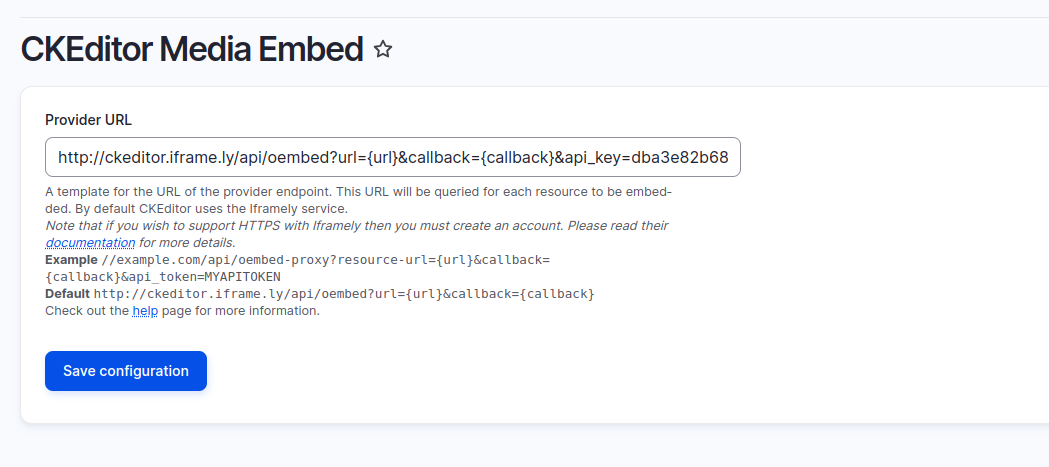
http://ckeditor.iframe.ly/api/oembed?url={url}&callback={callback}&api_key=YOUR_API_KEY

CKEditor Media Embed Providers
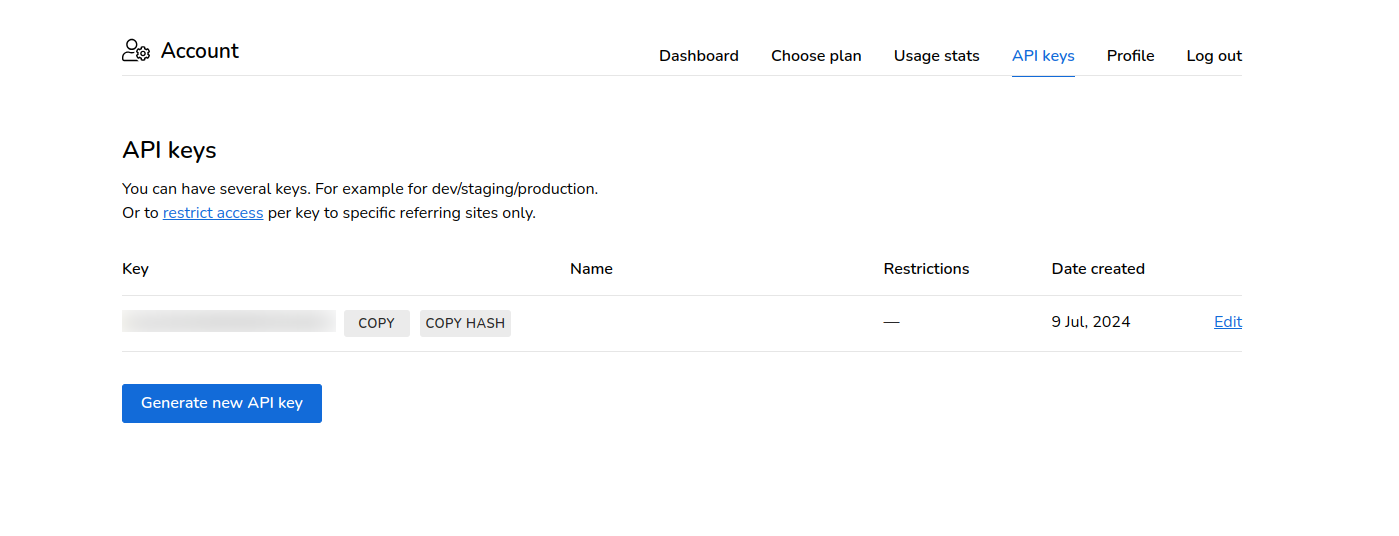
Create a New API Key From Iframely