Configuring Varbase Media Header
Having a universal media header style on top of web pages.
Site builders can activate that for content types.
Varbase Media HeaderActivate Media Header For Content Types
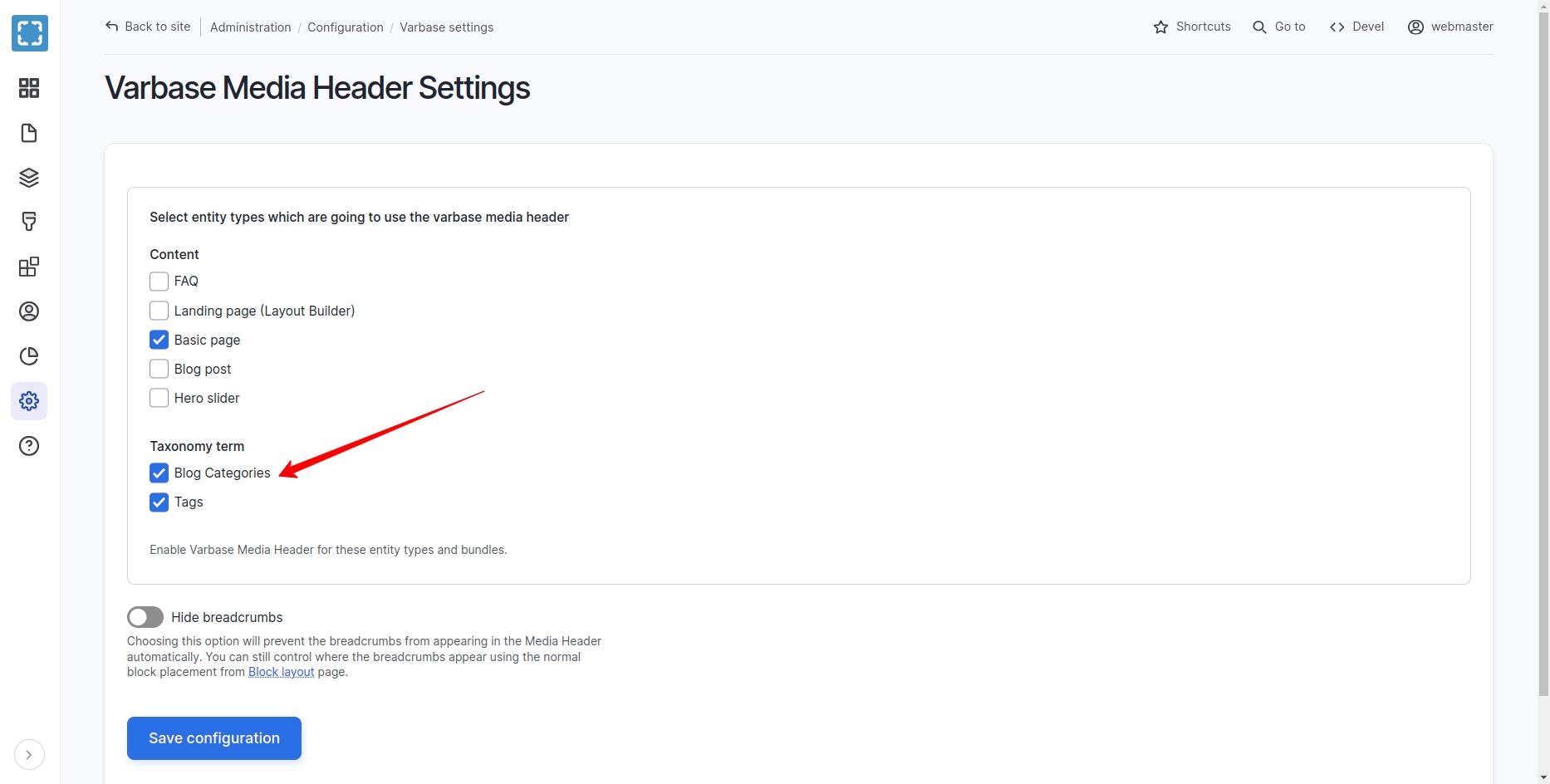
Varbase Media Header Settings
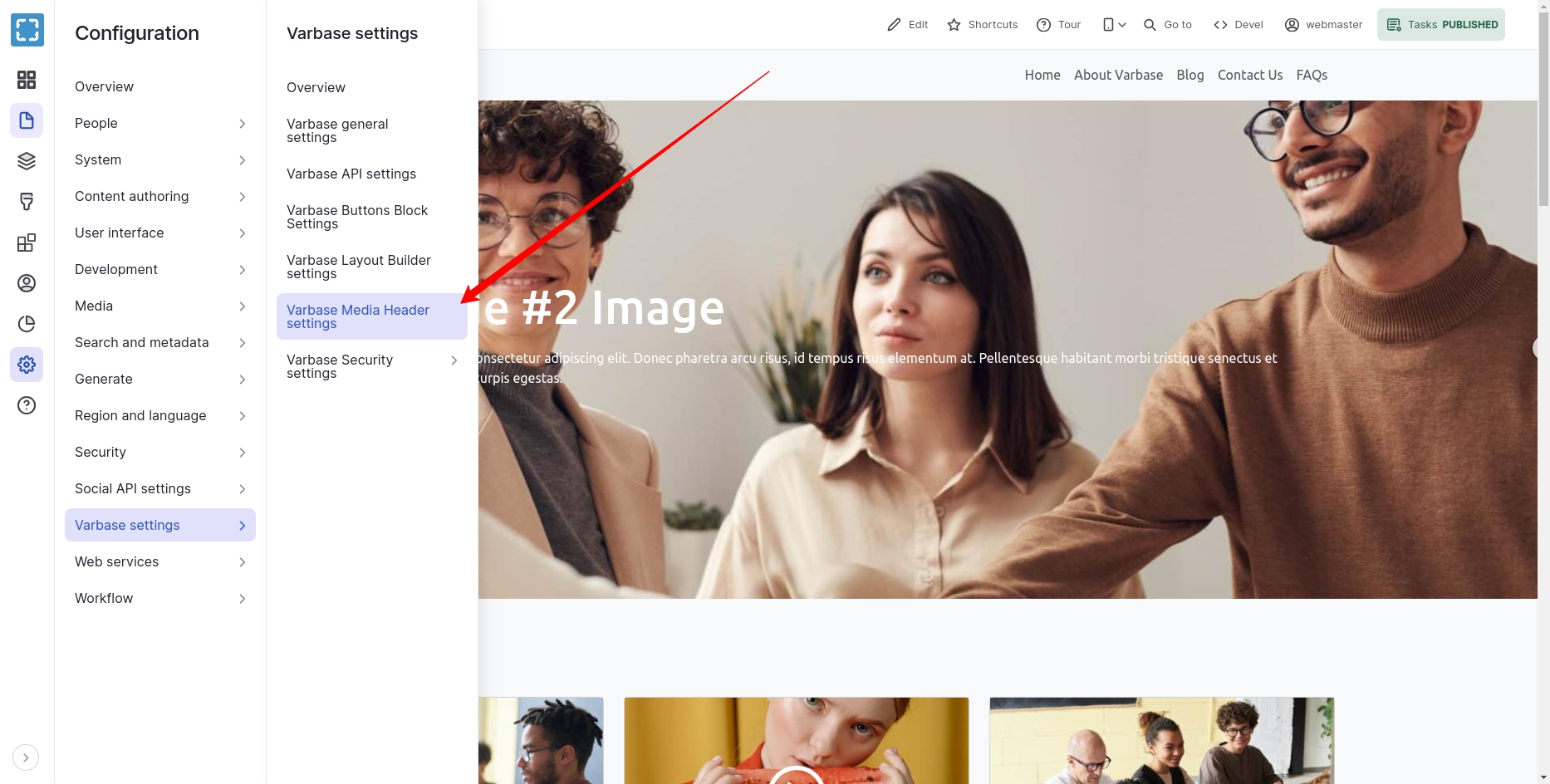
Navigate to Configuration \ Varbase settings \ Varbase Media Header settings

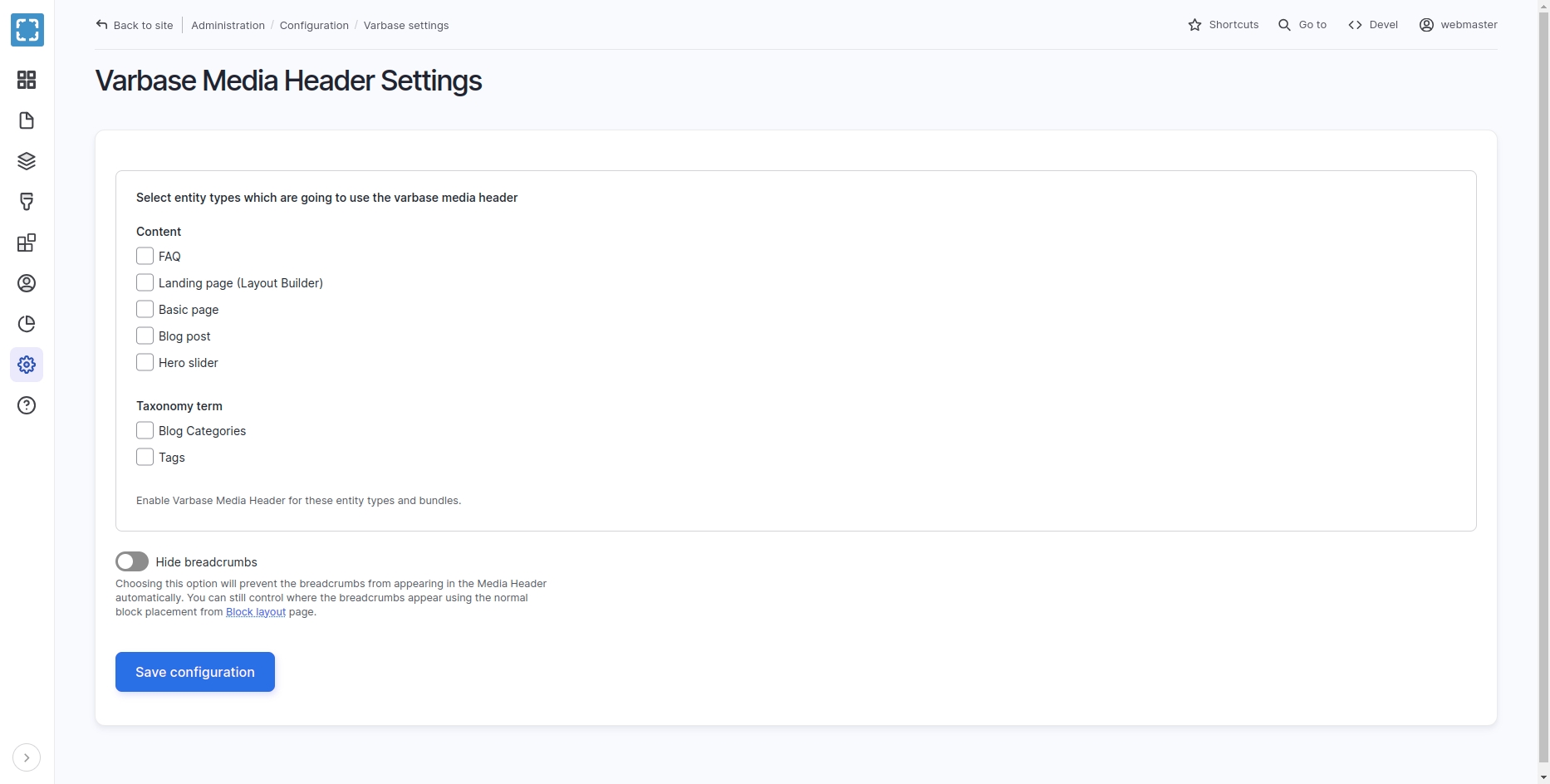
Landing on the "/admin/config/varbase/varbase-media-header" admin link. A list of content types are listed with activated or not activated media header.

Select entity types which are going to use the varbase media header. To enable varbase media header for these selected entity types and bundles.
Press the Save Configuration submit button to activate new configs for the selected content types.
Hide breadcrumbs
Check Hide breadcrumbs to prevent the breadcrumbs from appearing in the Media Header automatically. To control where the breadcrumbs appear using the normal block placement from Block layout page.
Place The Varbase Media Header Block
Navigate to Structure \ Block layout and place the Varbase Media Header block
(usually at the top of the top bar)
Configure the block by choosing
'main media'for each activated content type. Or other media field which are selected to work as the background image for the media header.Choose
'Media header'for the media view mode. Unless you want a particular view mode, but'Media header'will ensure the module template will be used and give you controlof the display settings.
Example Basic Page With Media Header
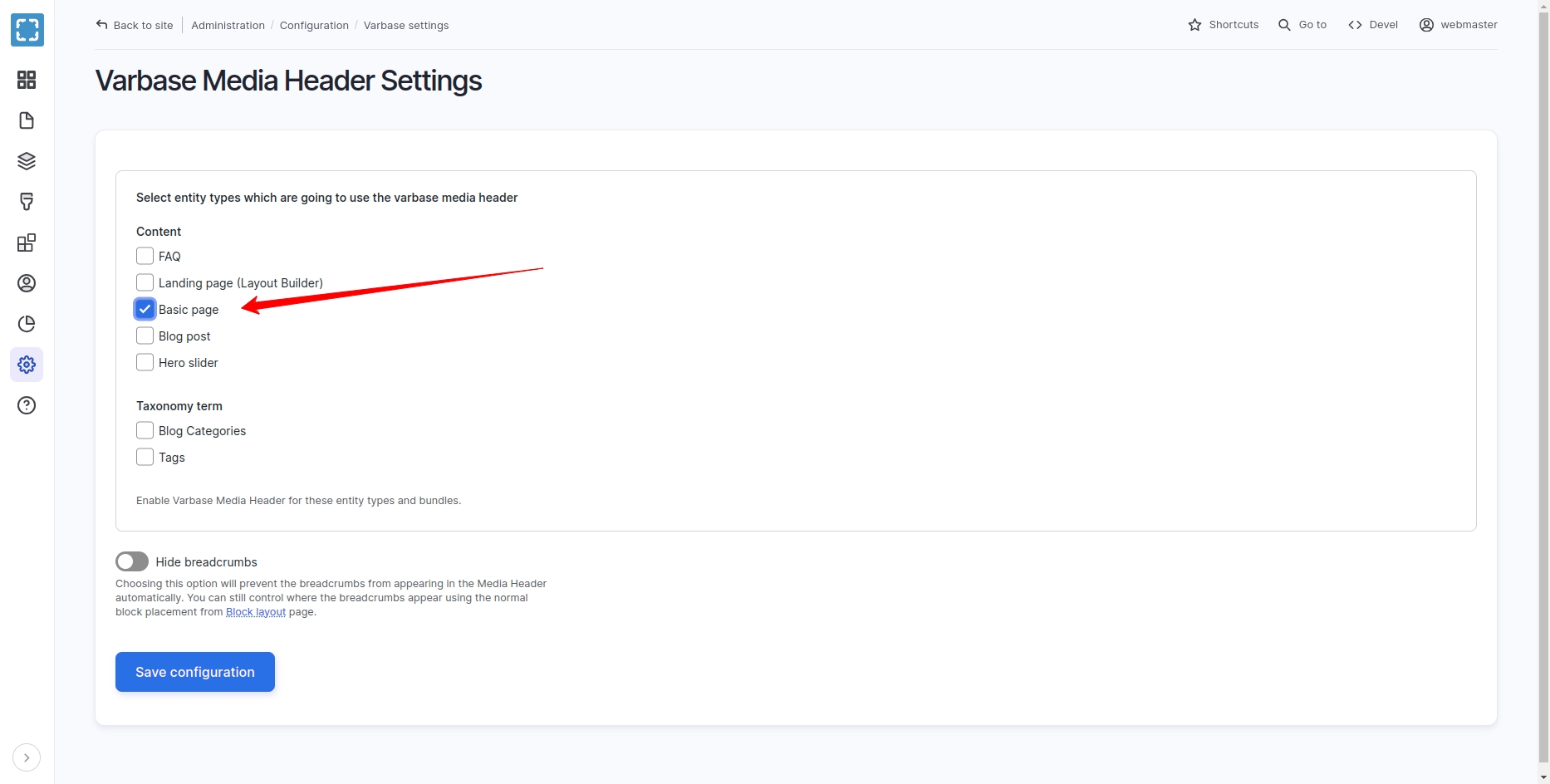
1. Activate Media Header
Activate the Varbase Media Header for the Basic page content type. By navigating to "/admin/config/varbase/varbase-media-header". And checking the Basic page check box and press "Save configuration".

After saving the configuration the system will process the selected content types, and import new configs for them.
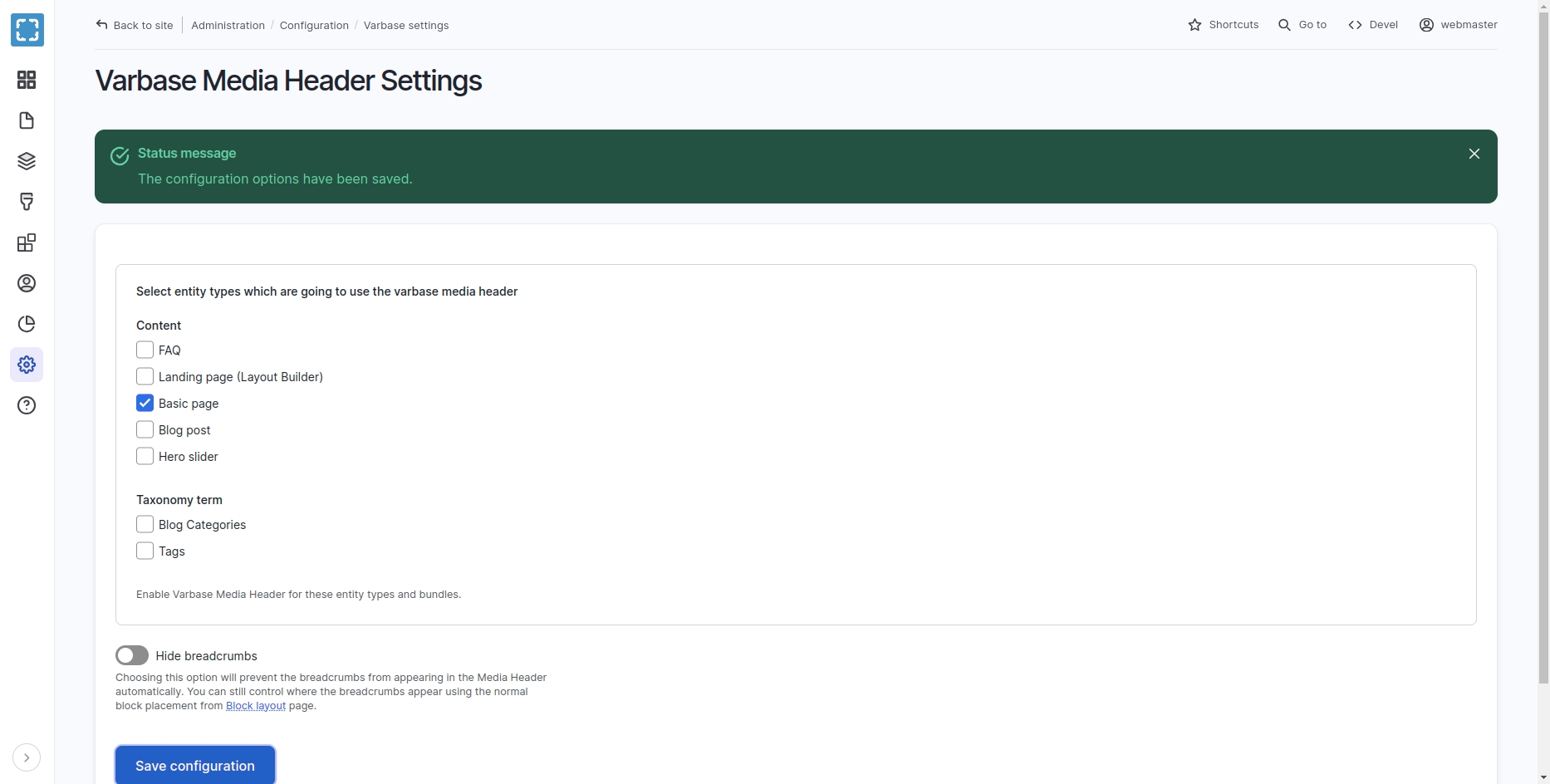
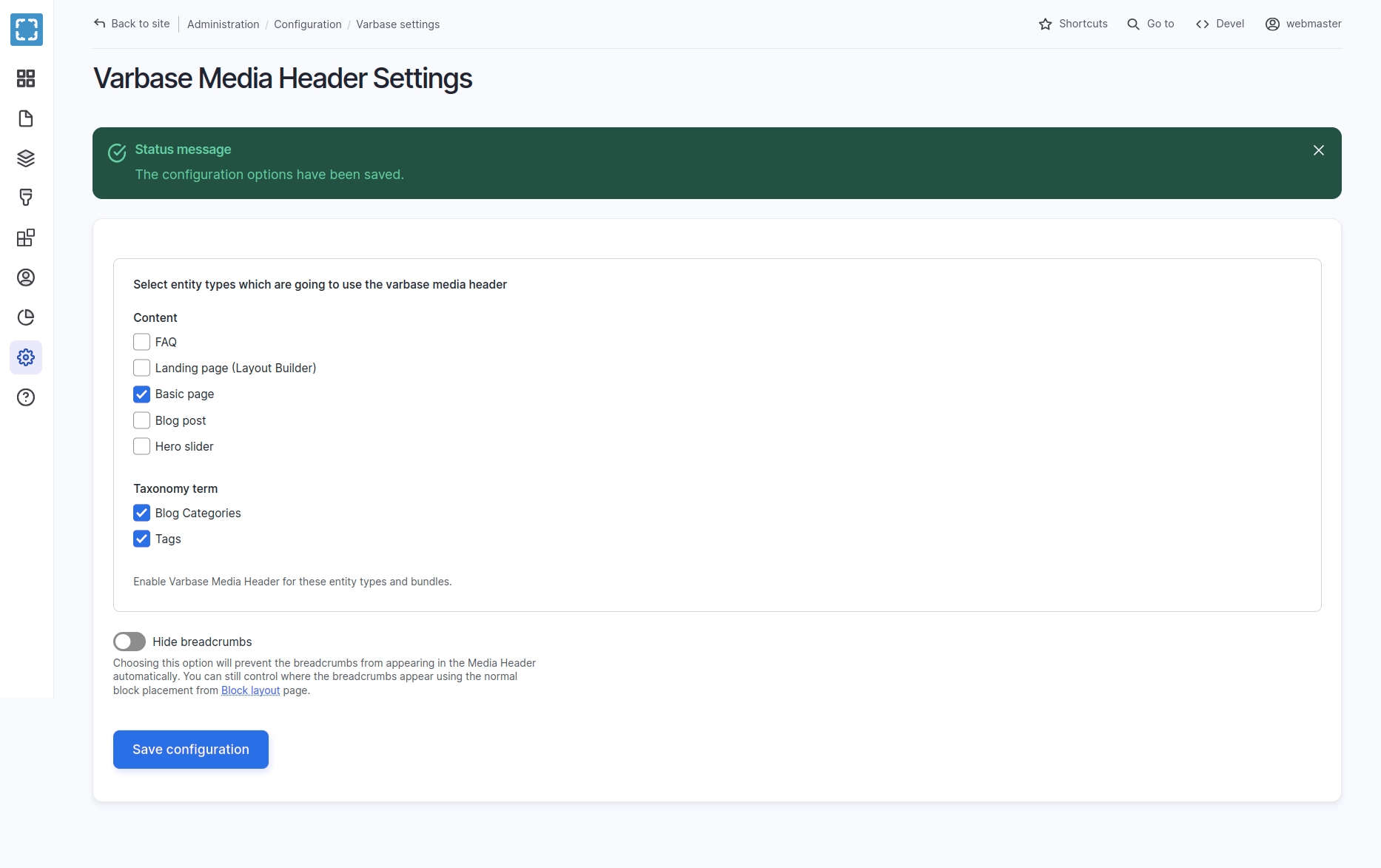
On the case of a successful activation the following message will show up
Status Message:
The configuration options have been saved.

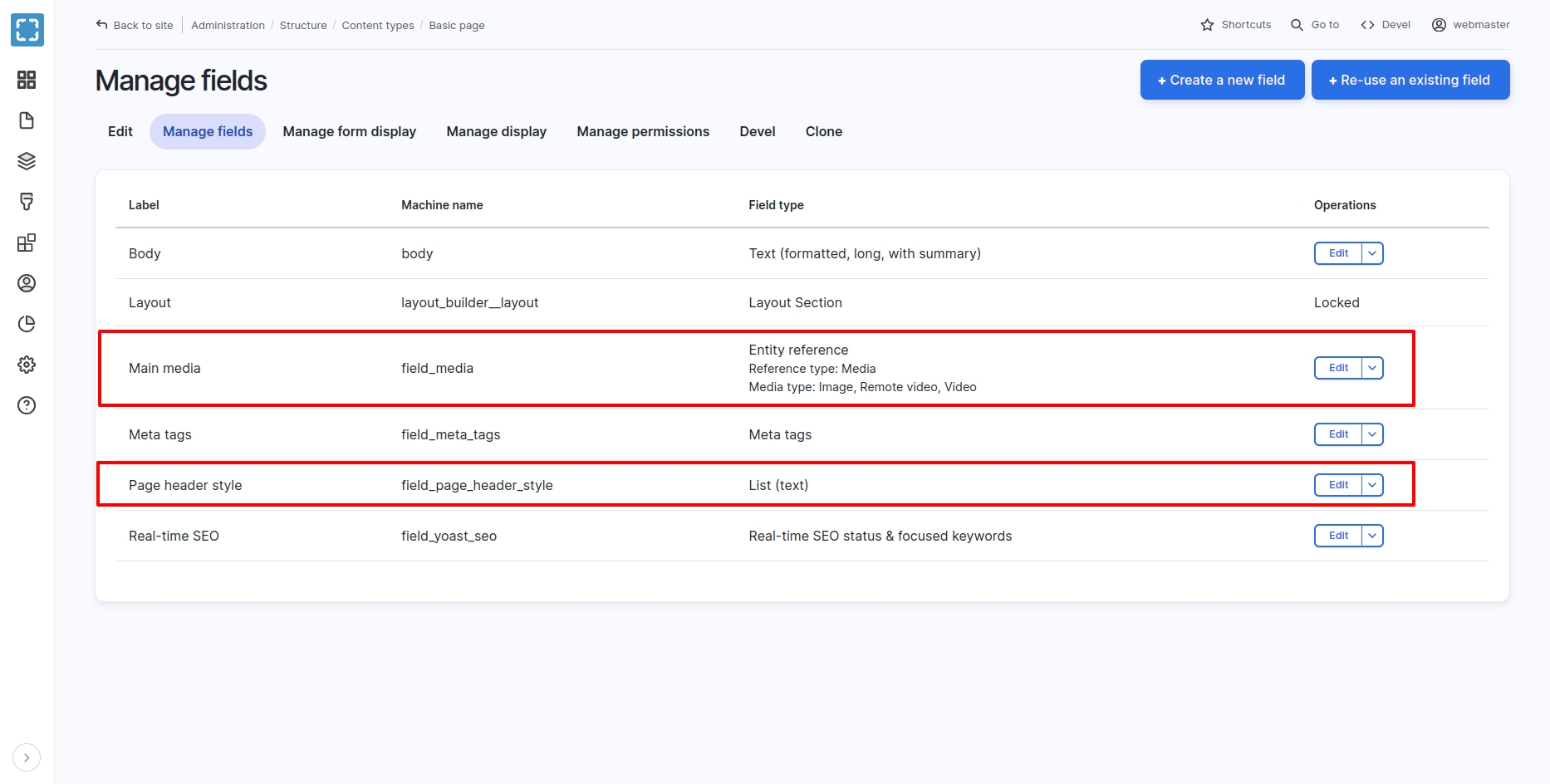
2. Check Manage Fields For Basic Page Content Type
Navigate to "/admin/structure/types/manage/page/fields"

In case that the (field_media, and field_page_header_style) fields are not listed in the page. That is indication that the activation process did not work in the right way.
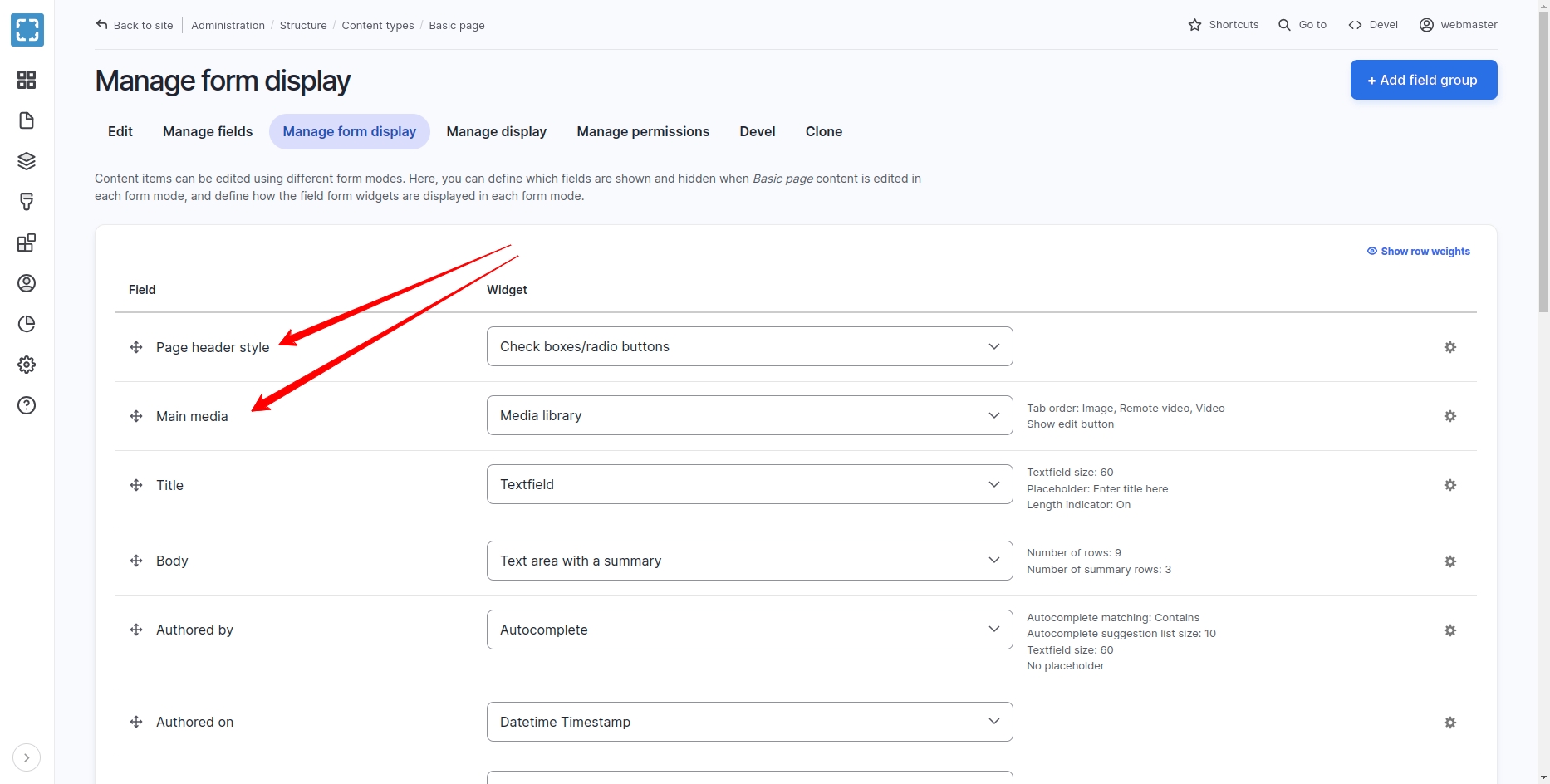
3. Check Manage Form Display For Basic Page Content Type
Navigate to "/admin/structure/types/manage/page/form-display"
The Page header style field should have the "Check boxes/radio buttons" widget.
The Main media field should have the "Media Library" widget. And Tab order: Image, Remote video, Video.

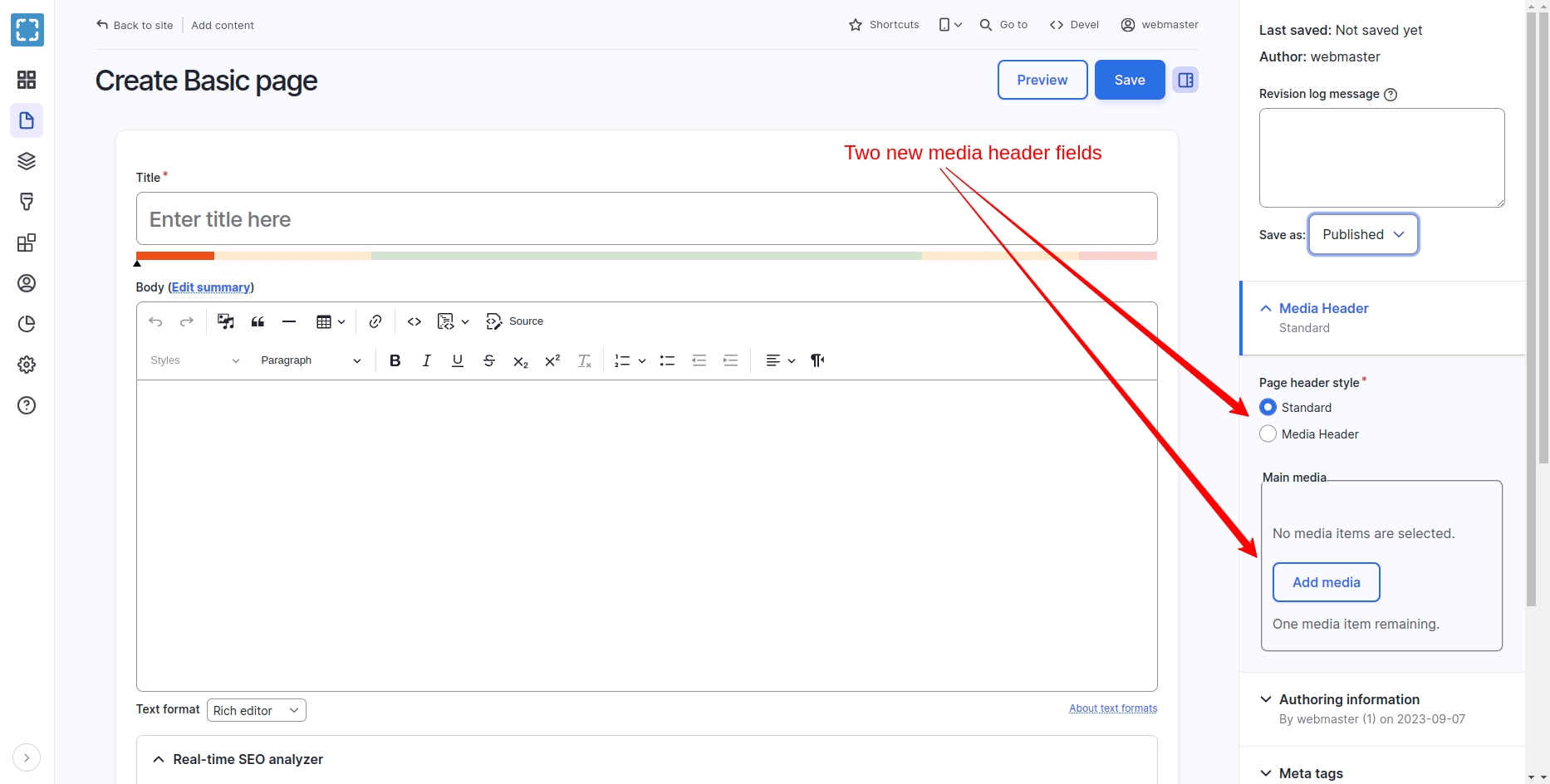
4. Create Basic Page Form
Navigate to Content \ Add content \ Basic page . Then the new two fields should show up in the form. Under the Media Header sidebar form region.

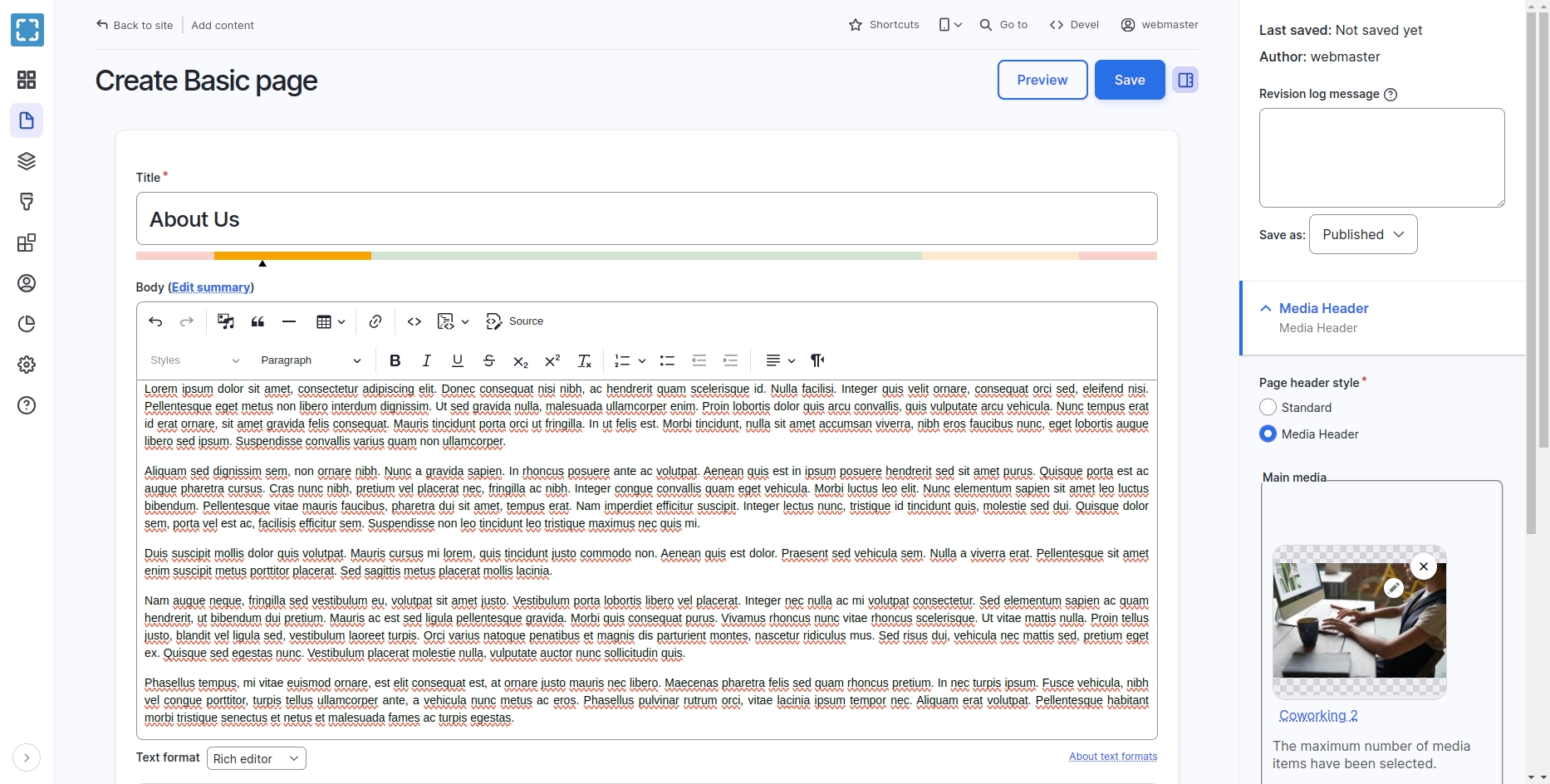
5. Filling Data and Adding Media then Saving
Fill in the "About Us" for the Title filed.
Fill in the Body field with needed content.
Add a media image file for example to the Main media field. Make sure that the width and height are good to fit for wide screens. At lest
1600pxwidth and800pxheight.Select "Media Header" for the Page header style.

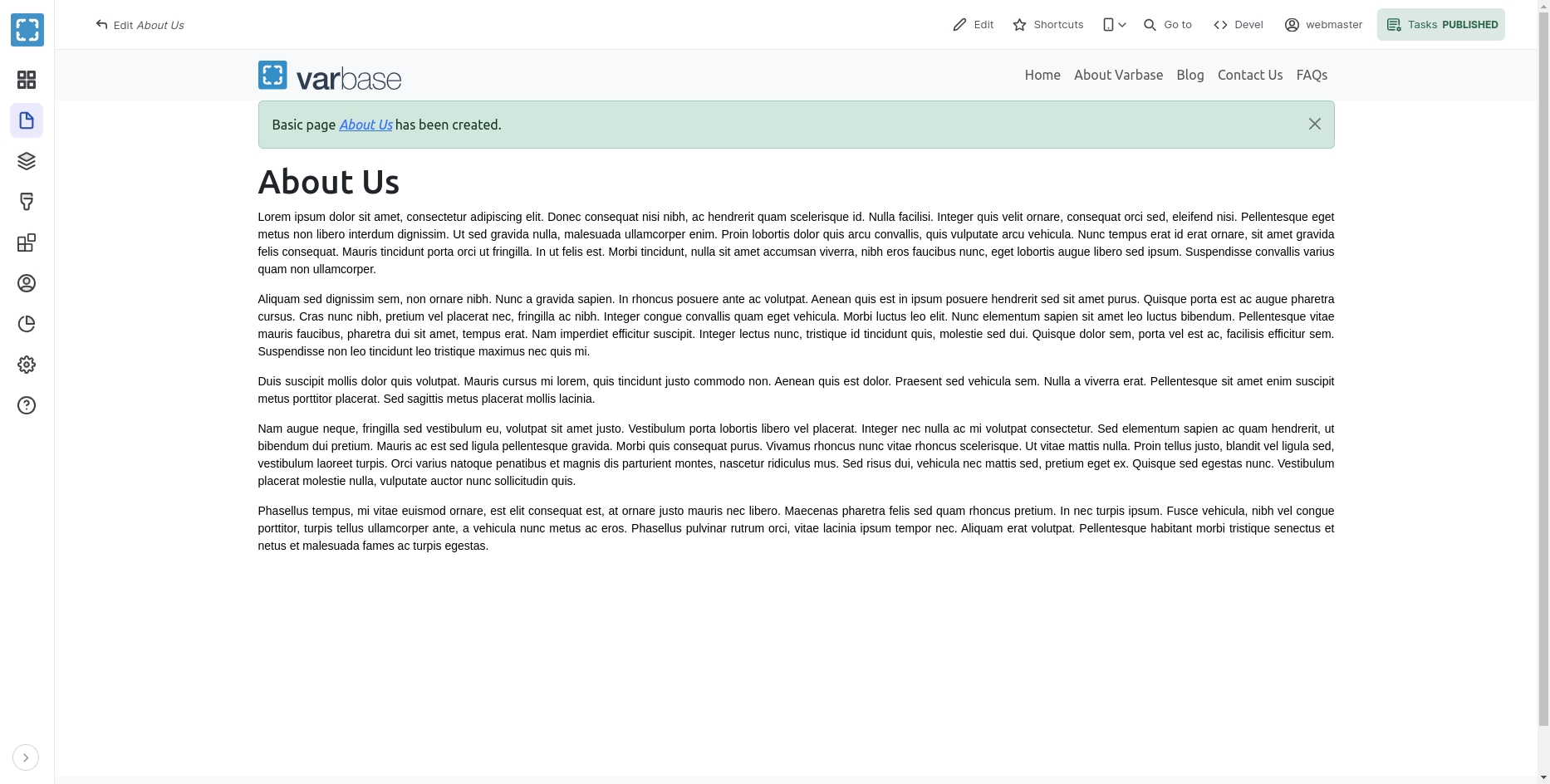
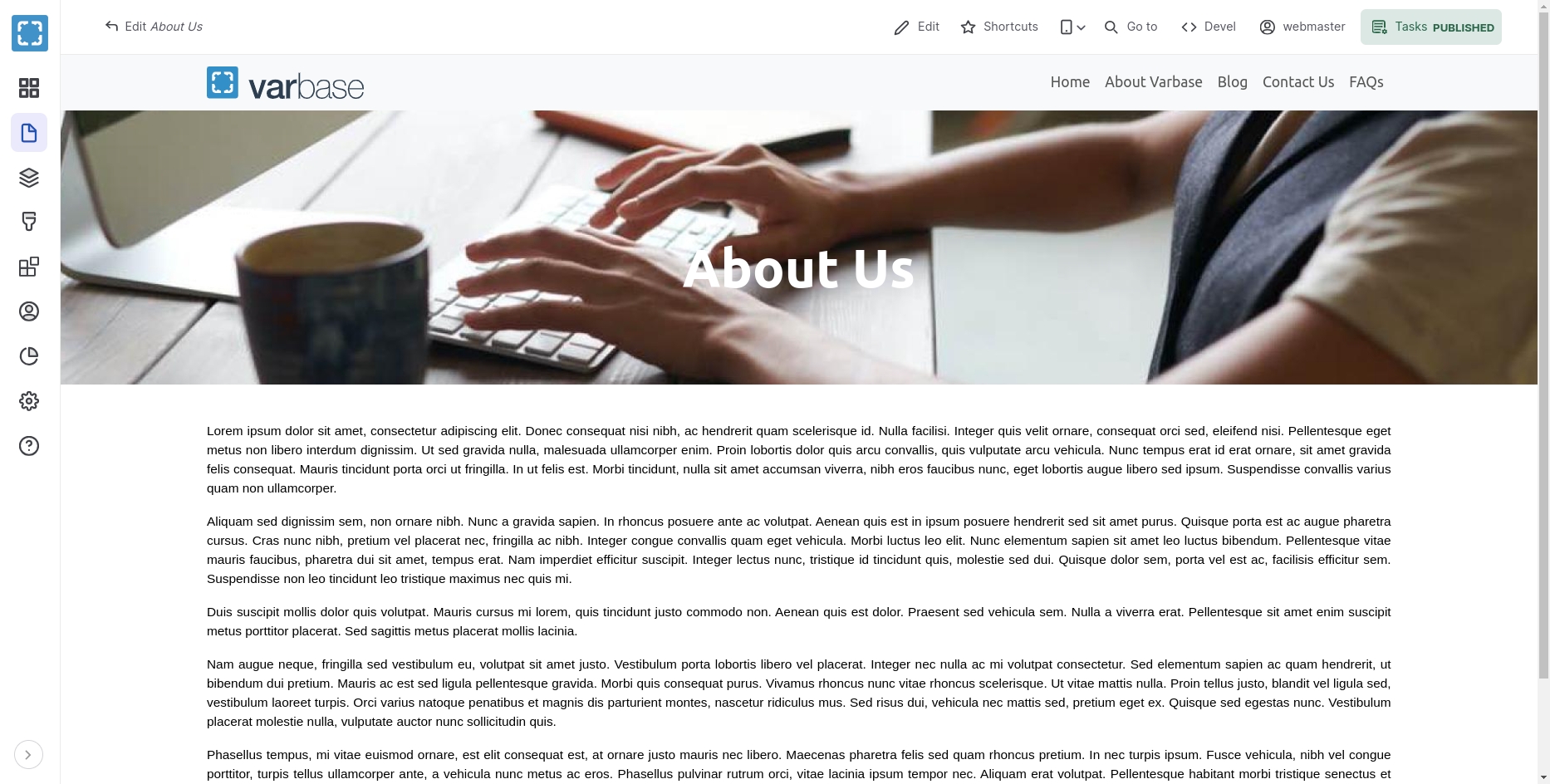
After saving the "Basic page About Us has been created." and the page will look with no media header yet.

6. Configuring the Block
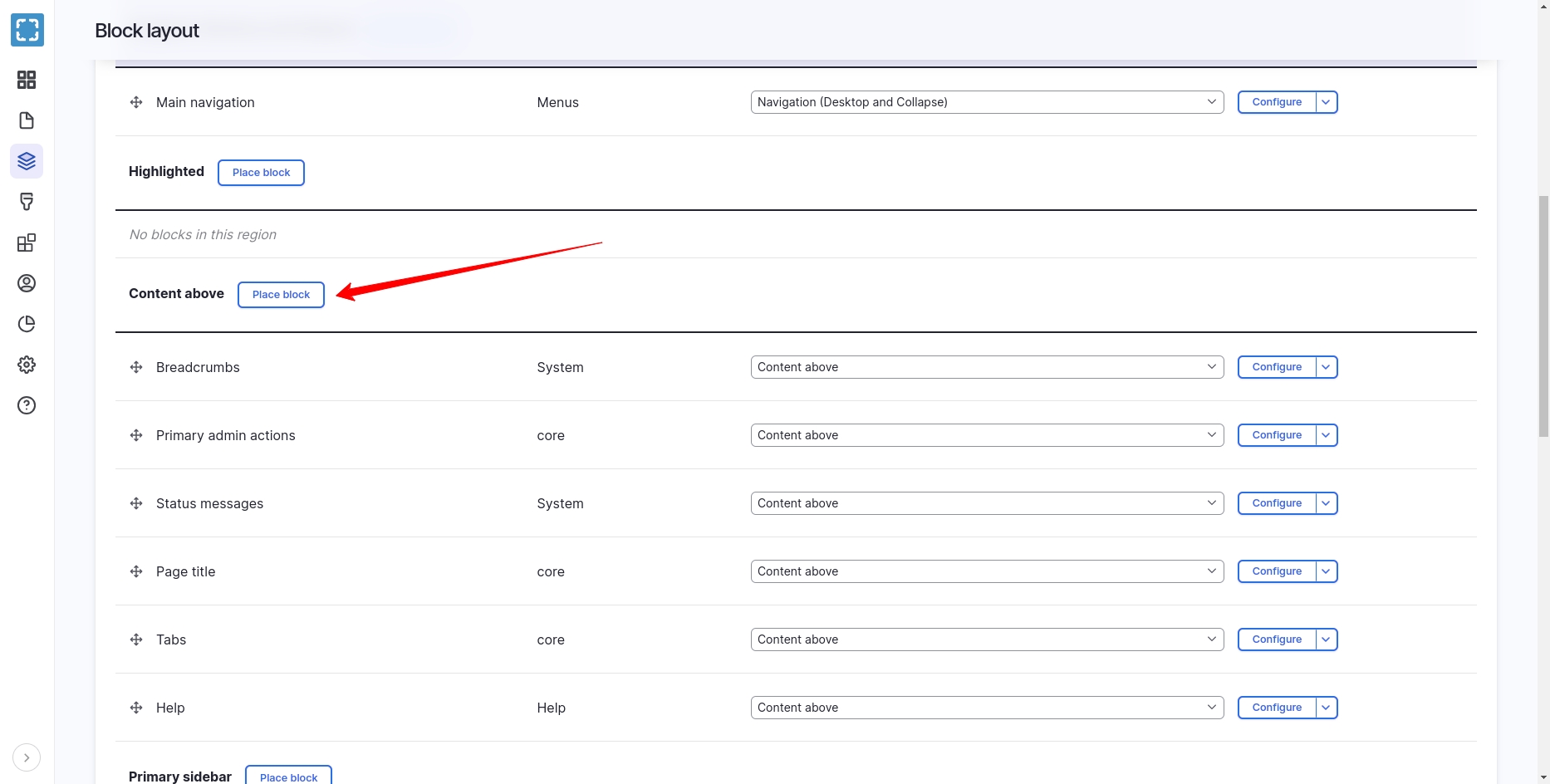
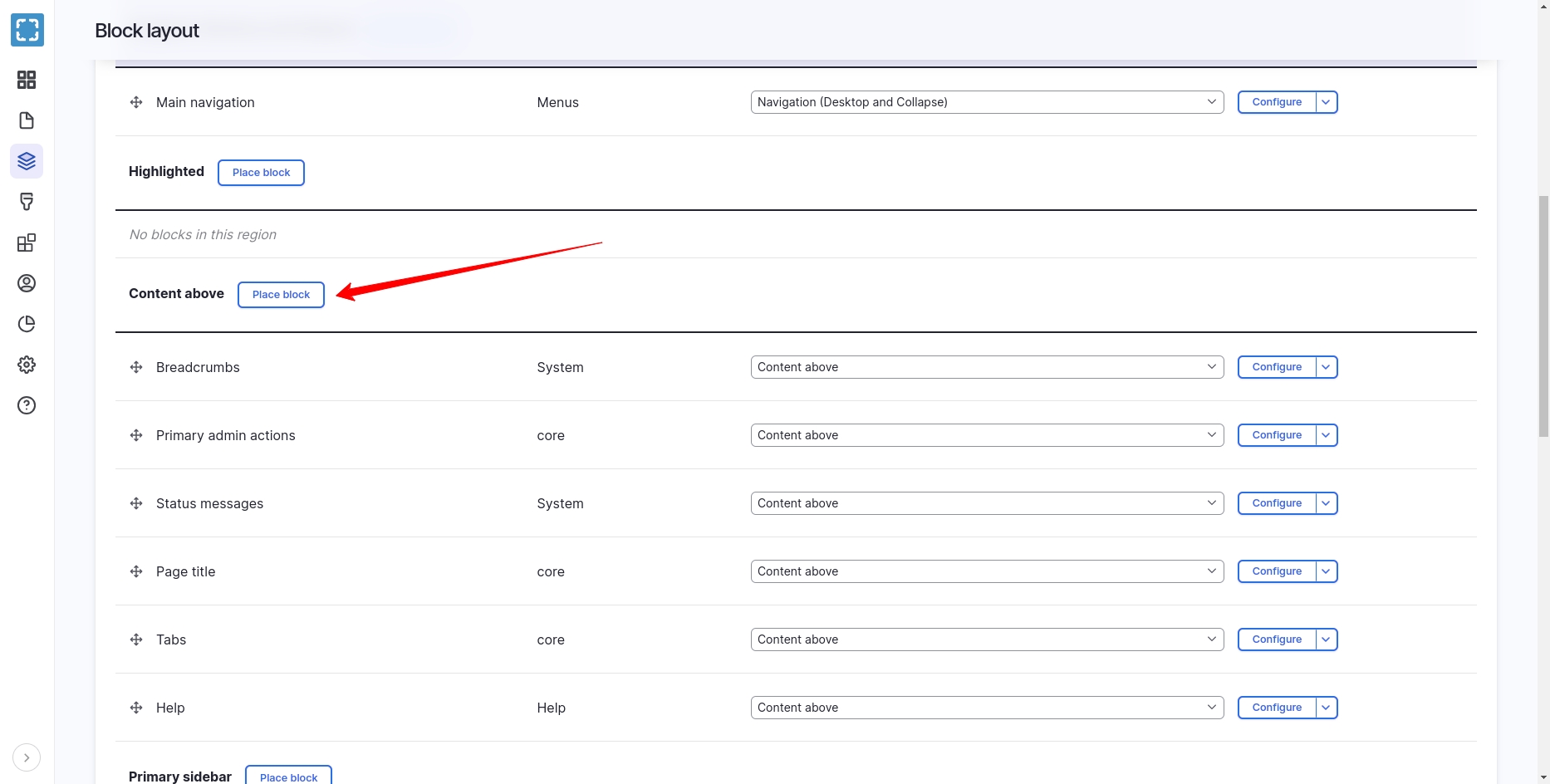
Navigate to Structure \ Block layout for your default theme
Click on the "Place Block" button for the "Content" region ( or any custom region the theme could have for a project ).

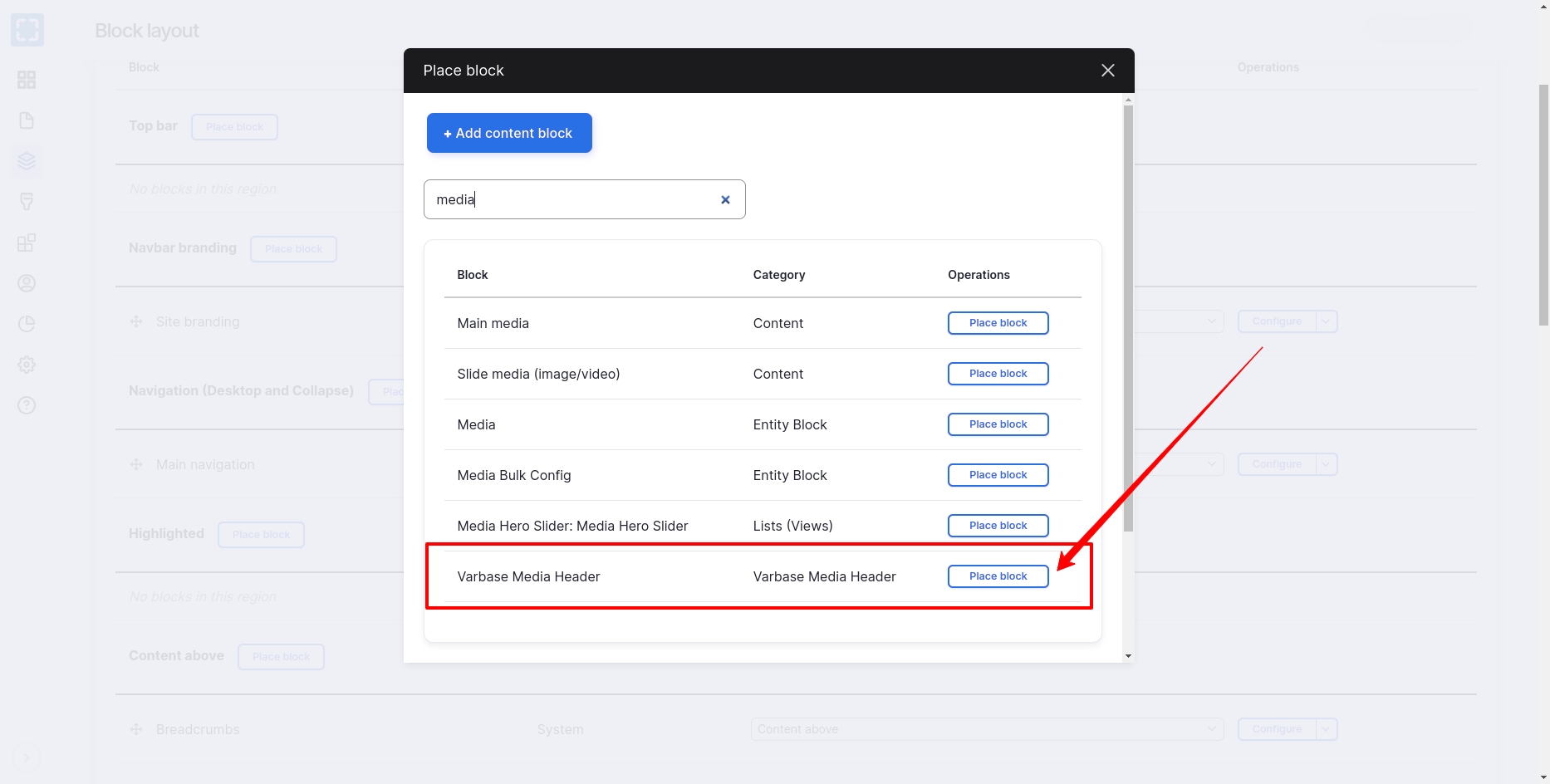
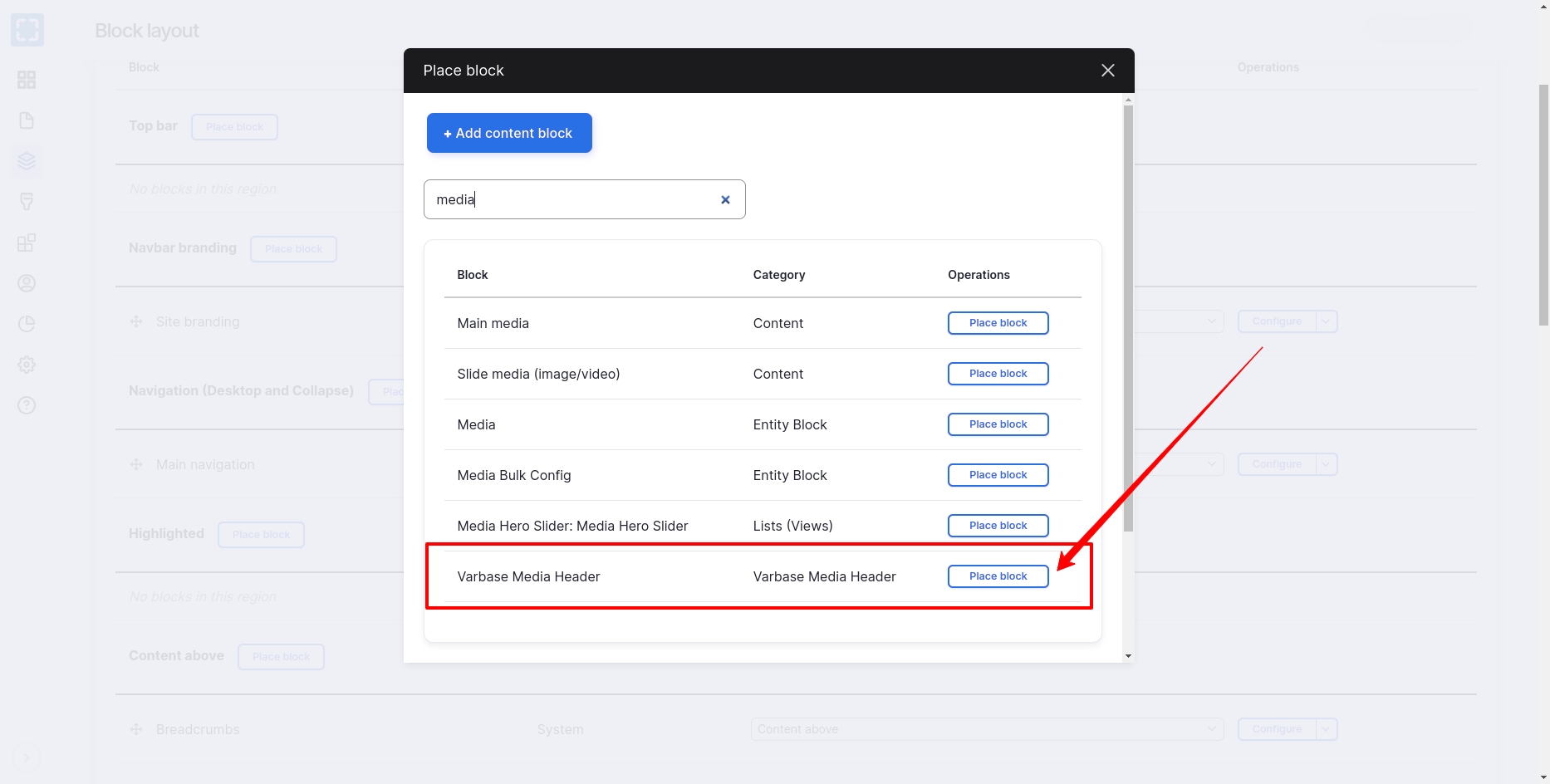
Select the Varbase Media Header block and click on the "Place block" button next to the name.

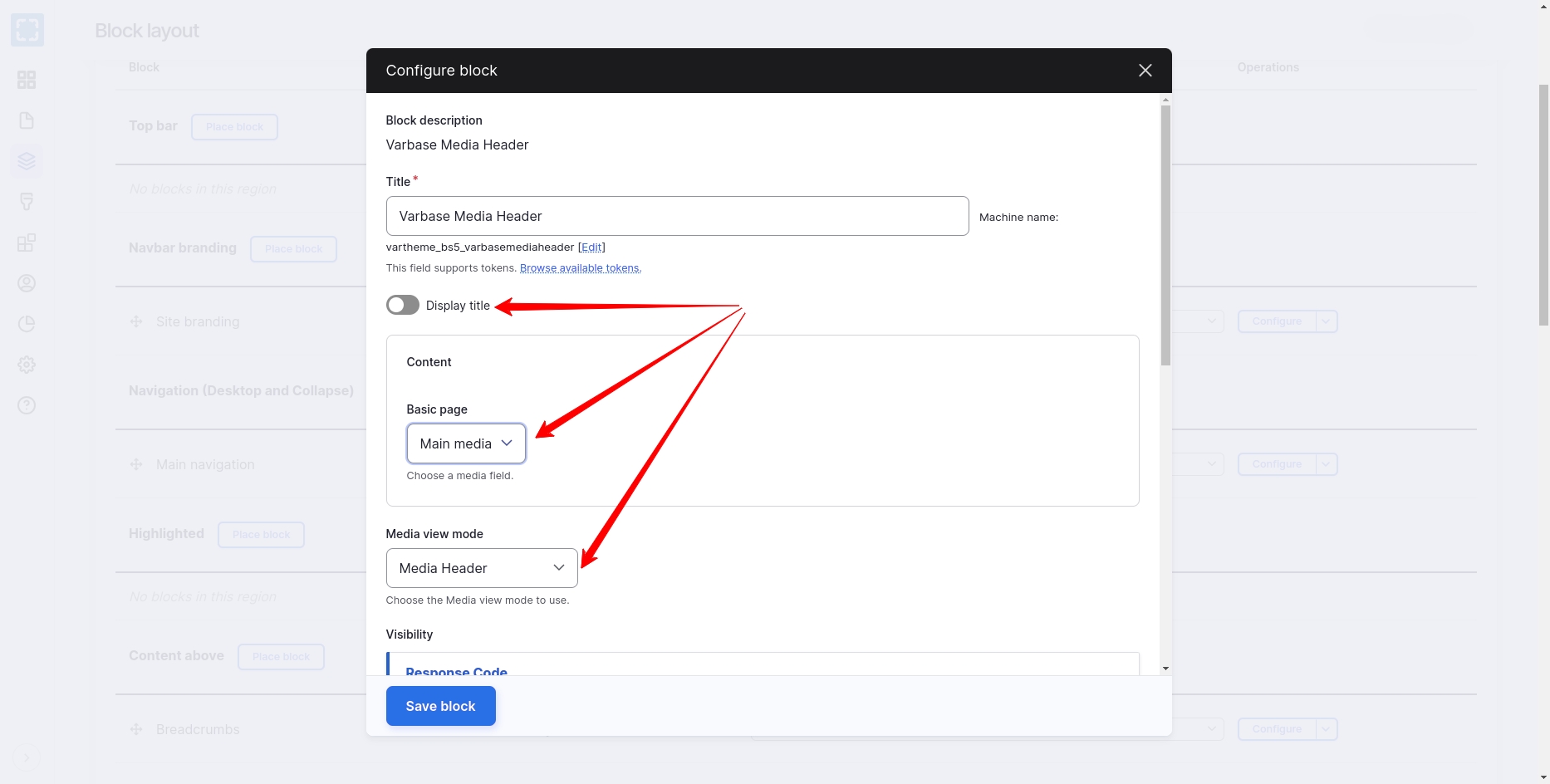
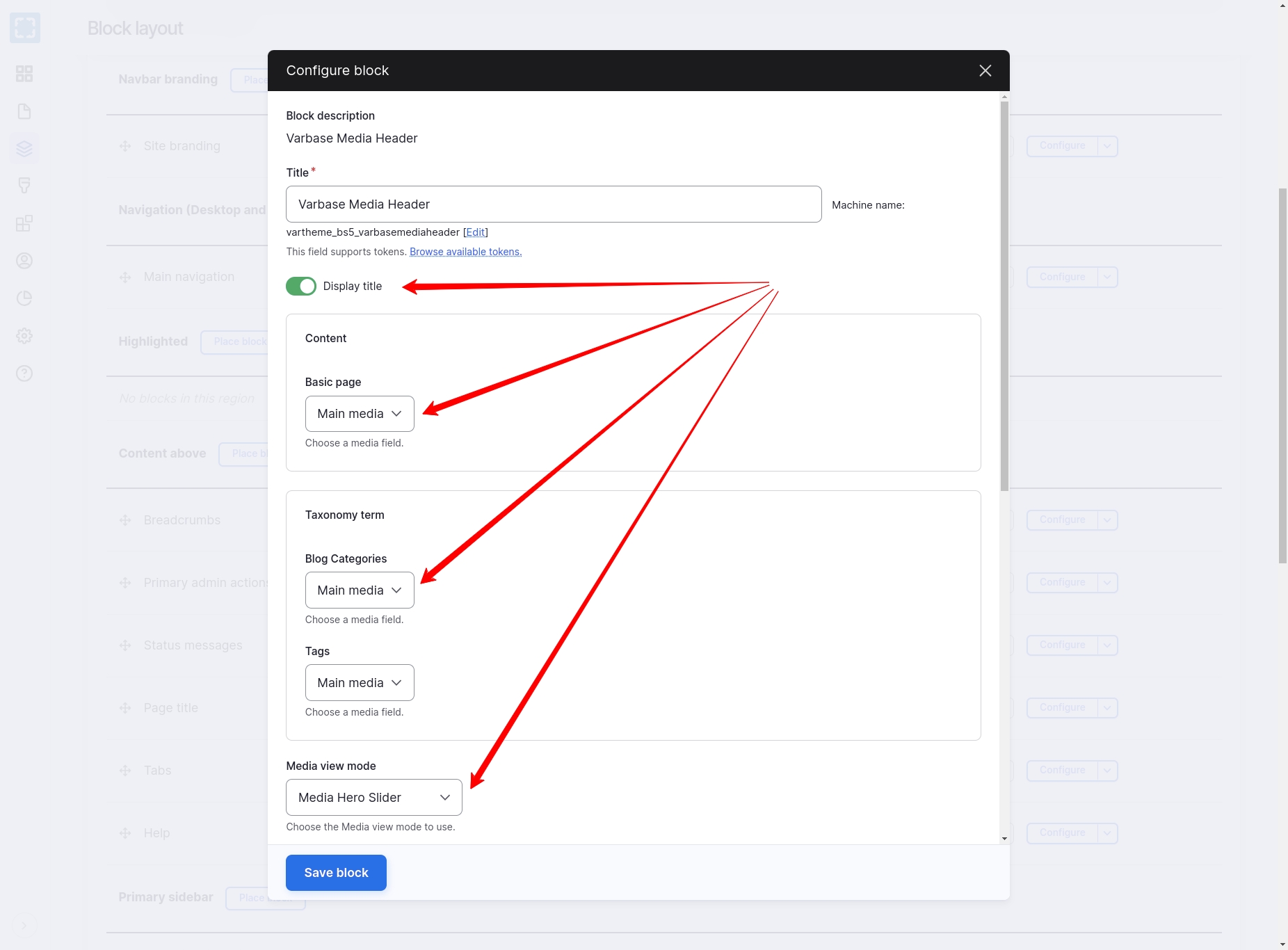
Un-check the "Display title" check box.
Select "Main media" field name for the "Basic page" content type. To use this field as the source for the media background for the header.
Select "Media Header" for the "Media view mode" config option to size the background media. media header is the default view mode. But it can be changed to any other custom media view mode.

Only Place one Varbase Media Header block. which will work for all activated content types.
Having more than one will have a duplicate header and duplicate processing.
One will work. Varbase Media Header block handle all needed restrictions and access process.
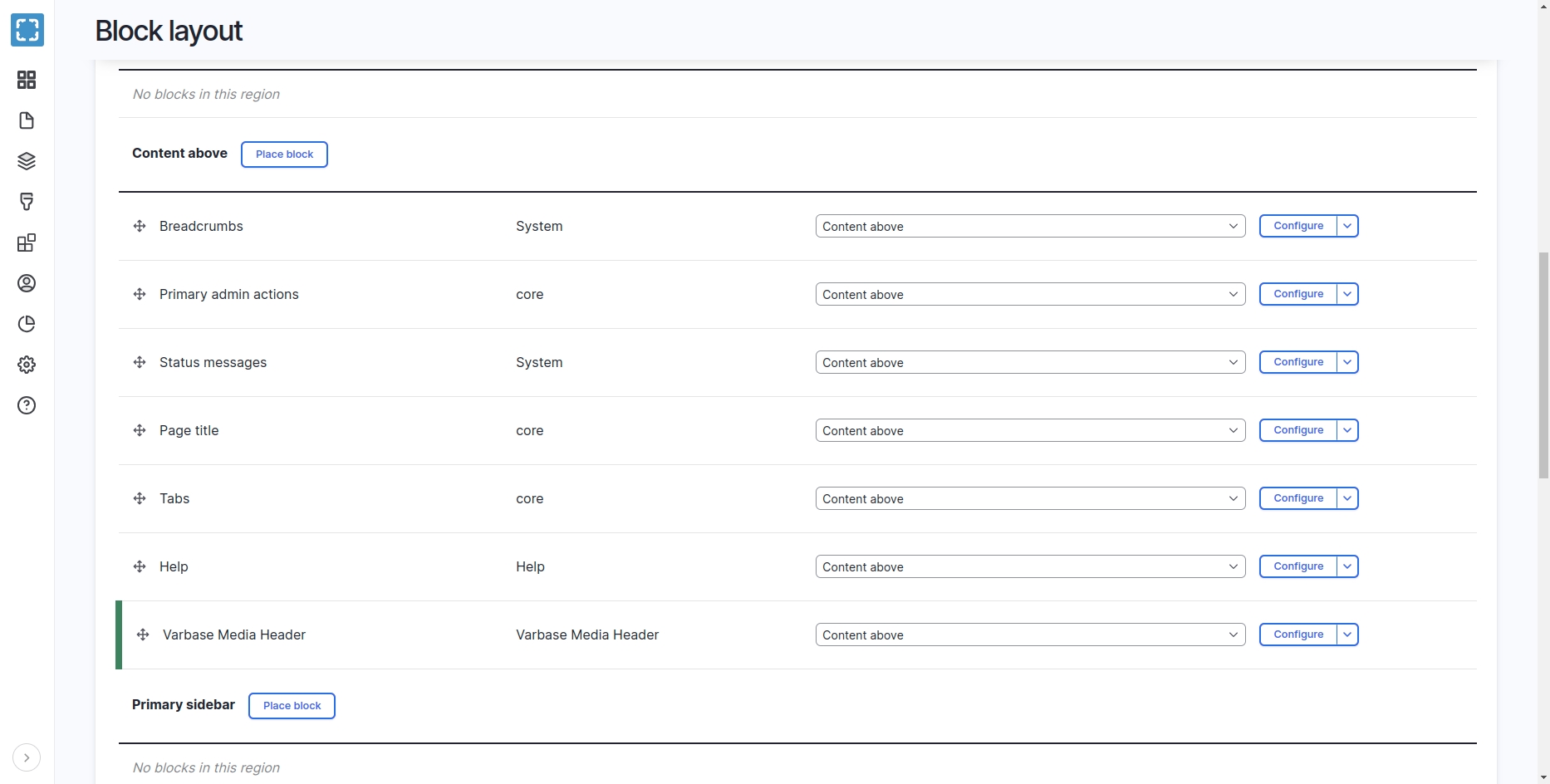
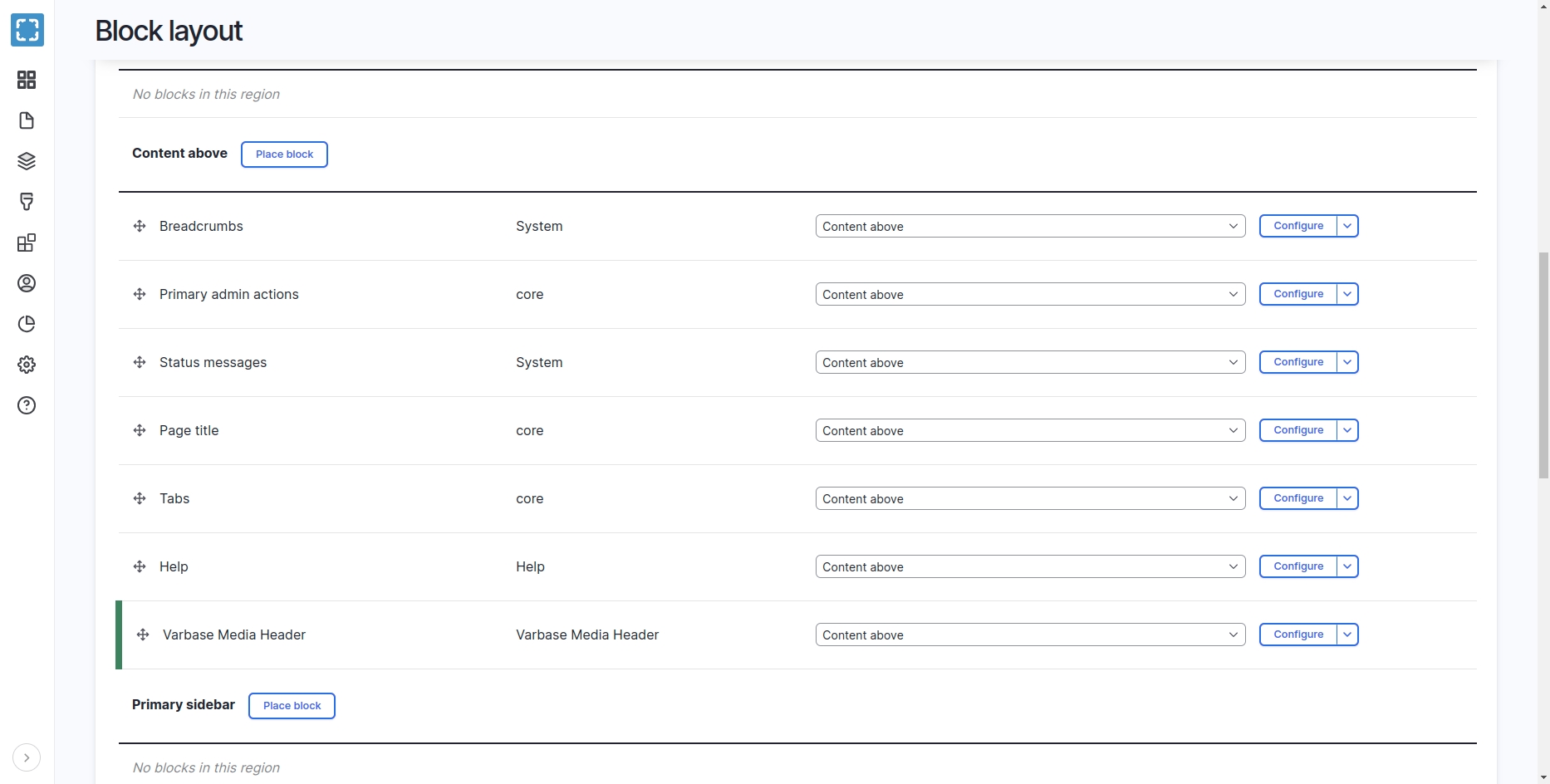
After saving the block configs, the block will be placed in the content region, but not in the right order.

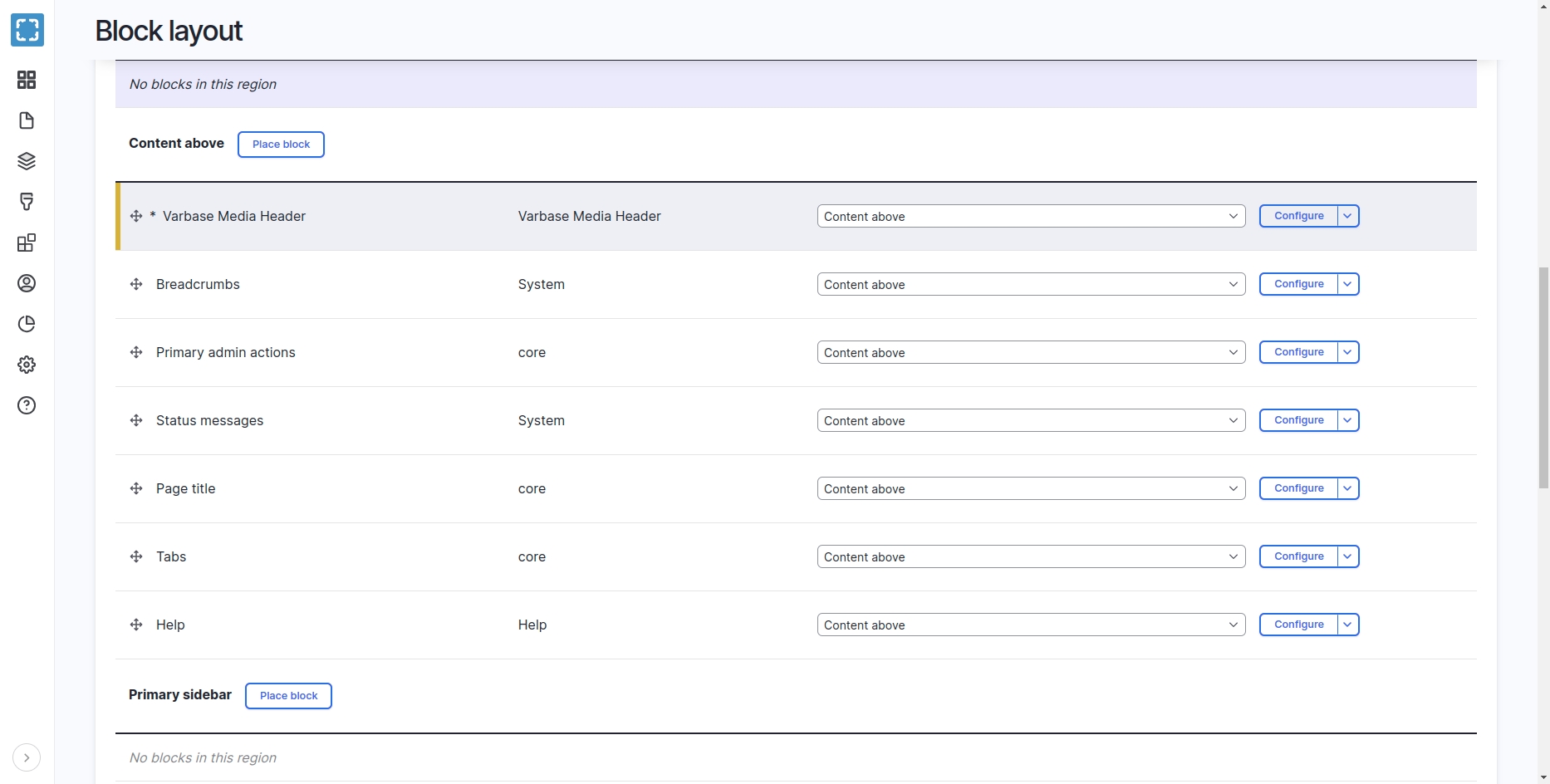
At lest it should be re-ordered on top of the "Main page content" block

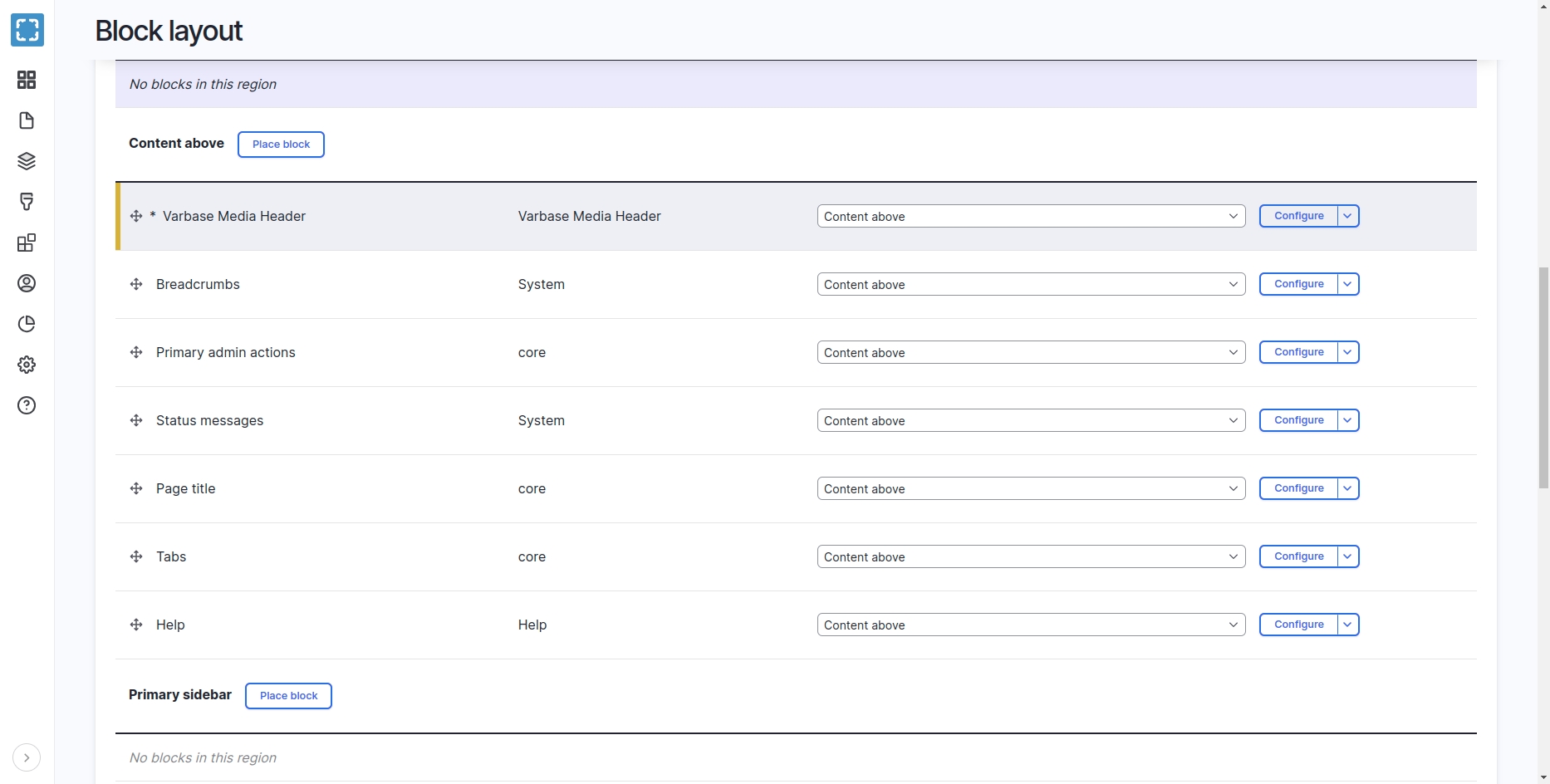
Save Blocks in the Block layout admin page
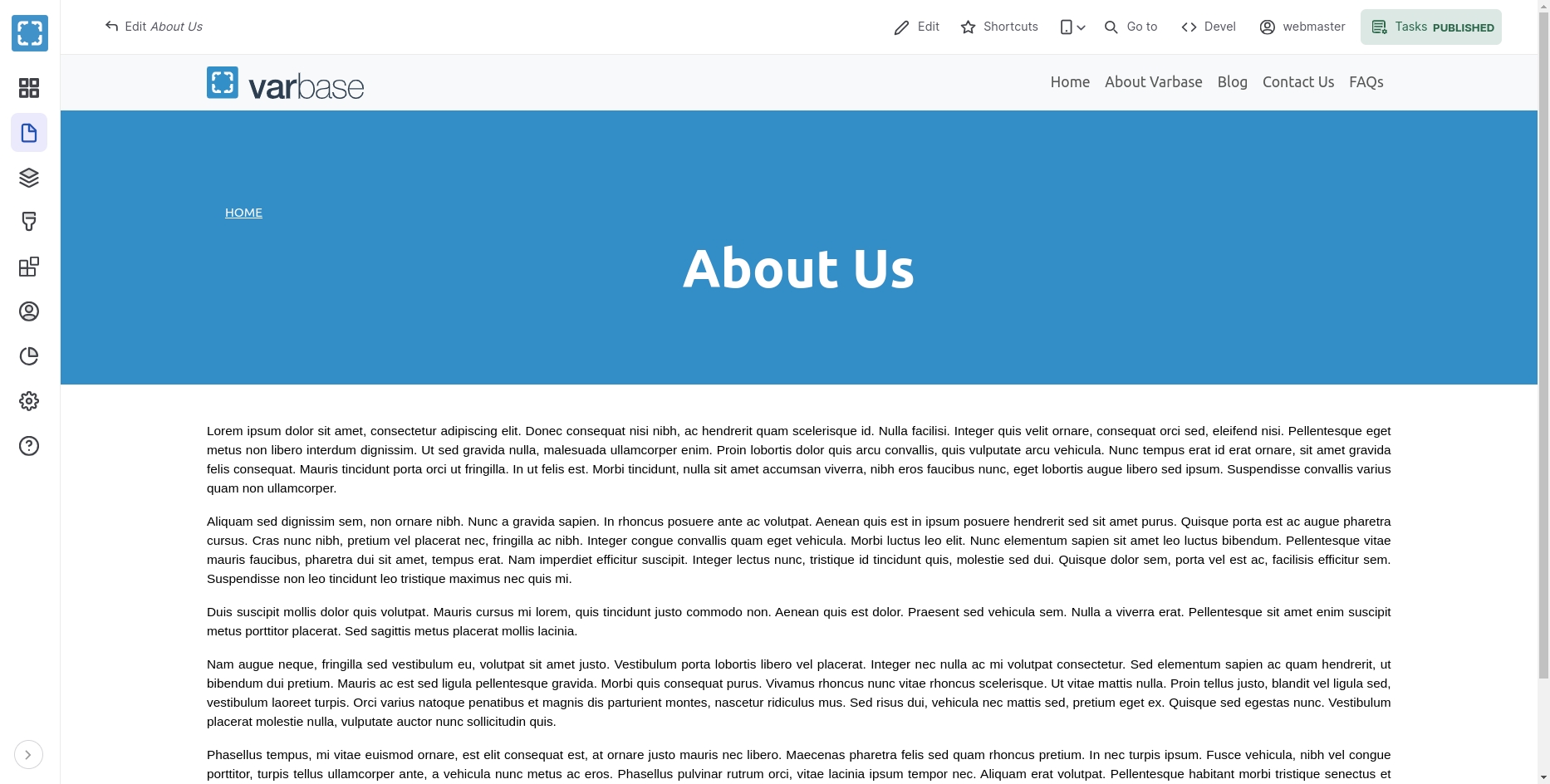
7. Check the Front End Page
Open the example "about us" Basic page.
Check if the text is visible on top the image.

8. Check Reflection on Change of Options
If the Main media field was removed on editing the page. But kept the "Media Header" option selected for the Page header style field. The page will show the header with a default background color.

Activate Media Header For Taxonomy Terms
Example Blog Categories Teams With Media Header
Activate the Varbase Media Header for the Blog Categories term. By navigating to "/admin/config/varbase/varbase-media-header". And checking the Blog Categories check box under Taxonomy terms and press "Save configuration".

After saving the configuration the system will process the selected taxonomy terms, and import new configs for them.
On the case of a successful activation the following message will show up
Status Message:
The configuration options have been saved.

Navigate to Structure \ Block layout for your default theme.
Click on the "Place Block" button for the "Content" region ( or any custom region the theme could have for a project ).

Select the Varbase Media Header block and click on the "Place block" button next to the name.

Un-check the "Display title" check box.
Select "Main media" field name for the "Basic page" content type. To use this field as the source for the media background for the header.
Select "Media Header" for the "Media view mode" config option to size the background media. media header is the default view mode. But it can be changed to any other custom media view mode.

Only Place one Varbase Media Header block. which will work for all activated taxonomy terms and content types.
Having more than one will have a duplicate header and duplicate processing.
One will work. Varbase Media Header block handle all needed restrictions and access process.
After saving the block configs, the block will be placed in the content region, but not in the right order.

At lest it should be re-ordered on top of the "Main page content" block

Save Blocks in the Block layout admin page
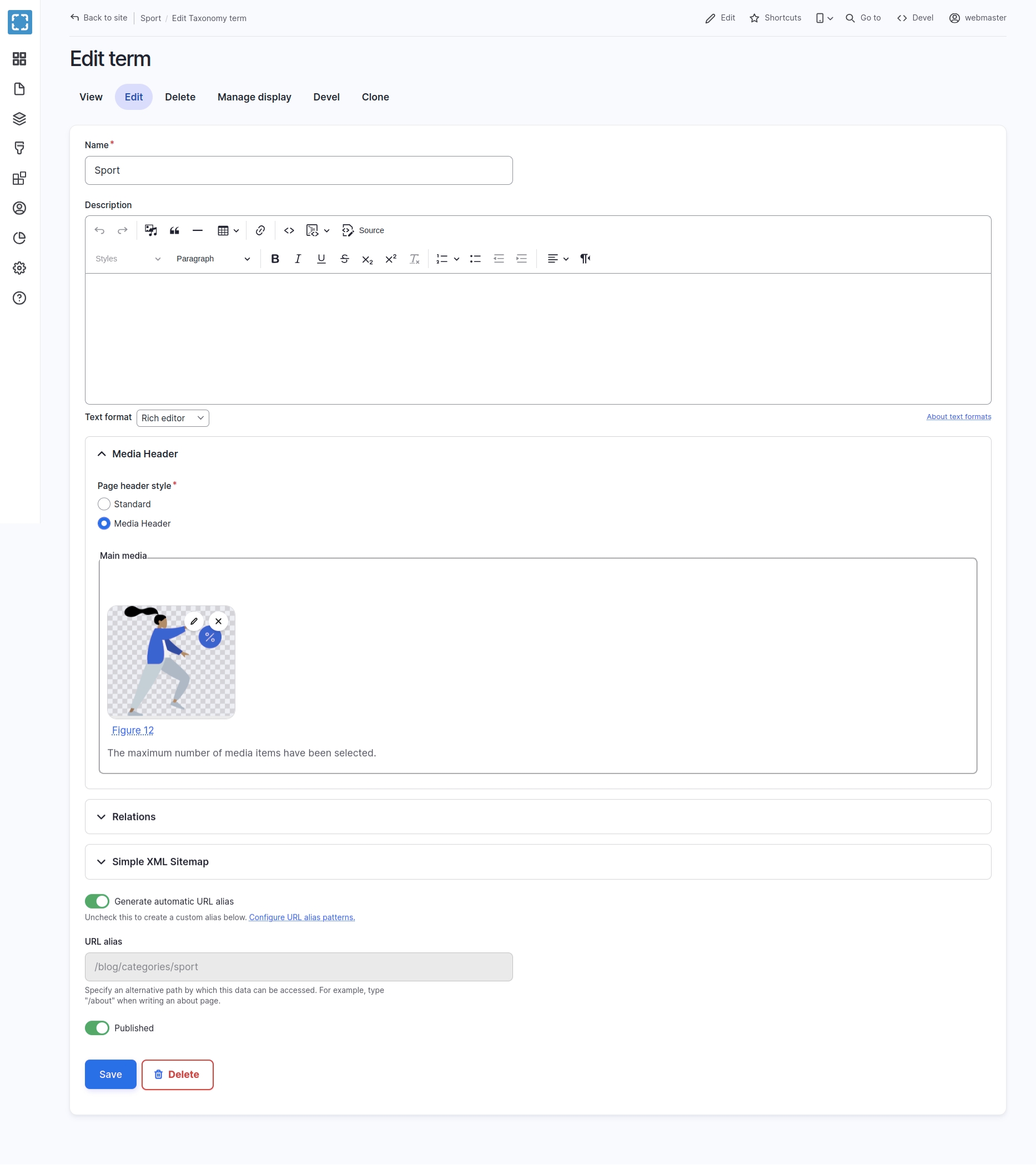
Create a new term "Sport" in the Blog Categories taxonomy

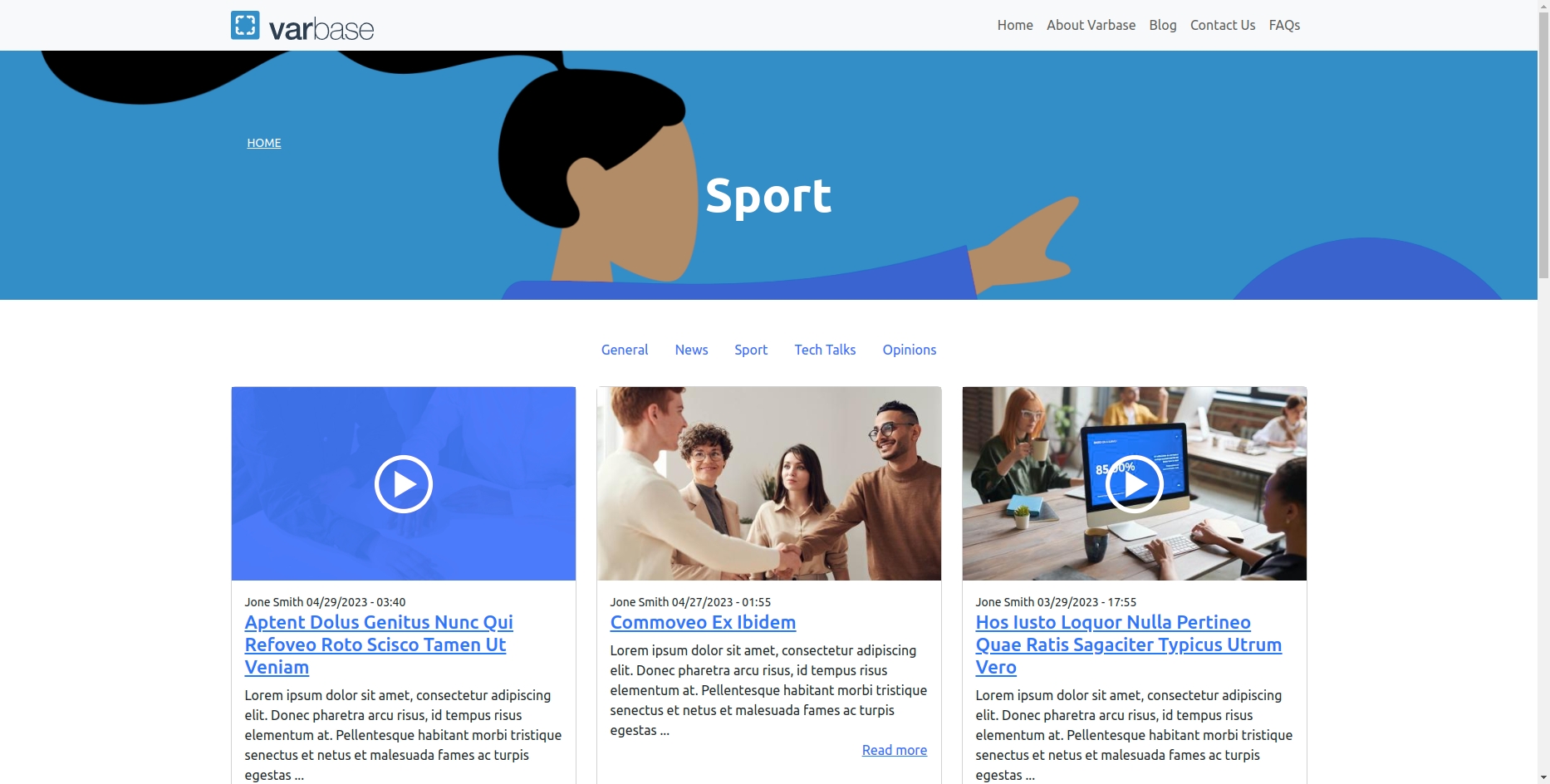
Open the example "Sport" term page.

Check if the text is visible on top the image.
Change the Image to fit needed term with images, or videos.
Change The Default Height and Background Color
Varbase Components has a Media Header component with all custom styling and variables.
Follow with:
The Media Header Component
The universal media header style on top of web pages.
Properties:
media_type: Media entity type. (image, video, remote_video).provider: Video provider for remote videos. (youtube, vimeo).utility_classes: An array of utility classes. Use to add extra Bootstrap utility classes or custom CSS classes over to this to this component.
Attributes:
N/A
Slots:
page_breadcrumbs: Media Header page breadcrumbs.page_title: Media Header page title.background_media: Background media (Image, local or remote videos).
Examples of Using in Custom Templates:
Example #1: Default use in Varbase Media Header
Example #2: Page title with custom prefix
Example #3: Media Header for node with no breadcrumbs