Section
How to Add Section
When we are creating a new section, it is required to choose a specific section layout. Here are some common section layouts:
One Column:
Full Width.
Boxed.
Edge to Edge.
Two Columns:
50% - 50%
25% - 75%
33% - 67%
Three Columns:
33% - 33% - 33%
25% - 50% - 25%
50% - 25% - 25%
Using "Two Columns" section layouts allows users to divide a section into two or more blocks. However, this limits the number of columns per section. To have more control, users can manually add columns using the "Columnized Static Content" block.
We could also add styling to each section by assigning the section to different CSS classes.
To add a section to a specific page on the site, follow these steps:
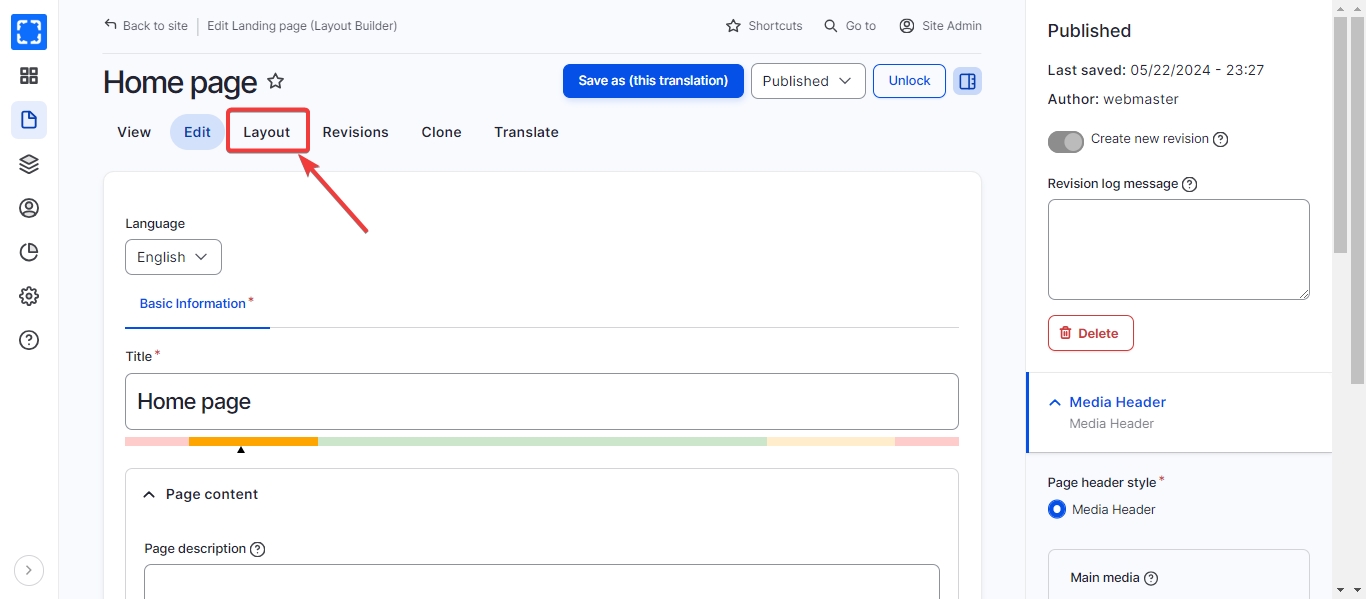
Open the desired page e.g.(Landing Page).
Click on the Layout tab at the top of the page.

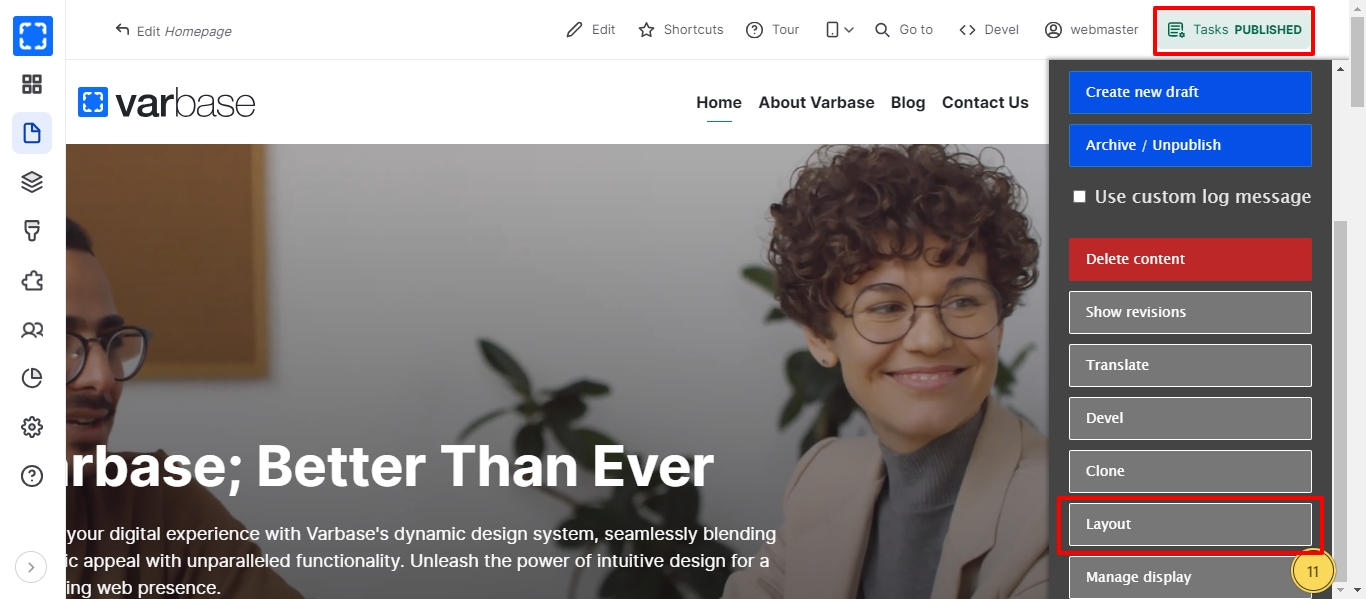
Or you can navigate the layout builder by clicking on Tasks/Layout.

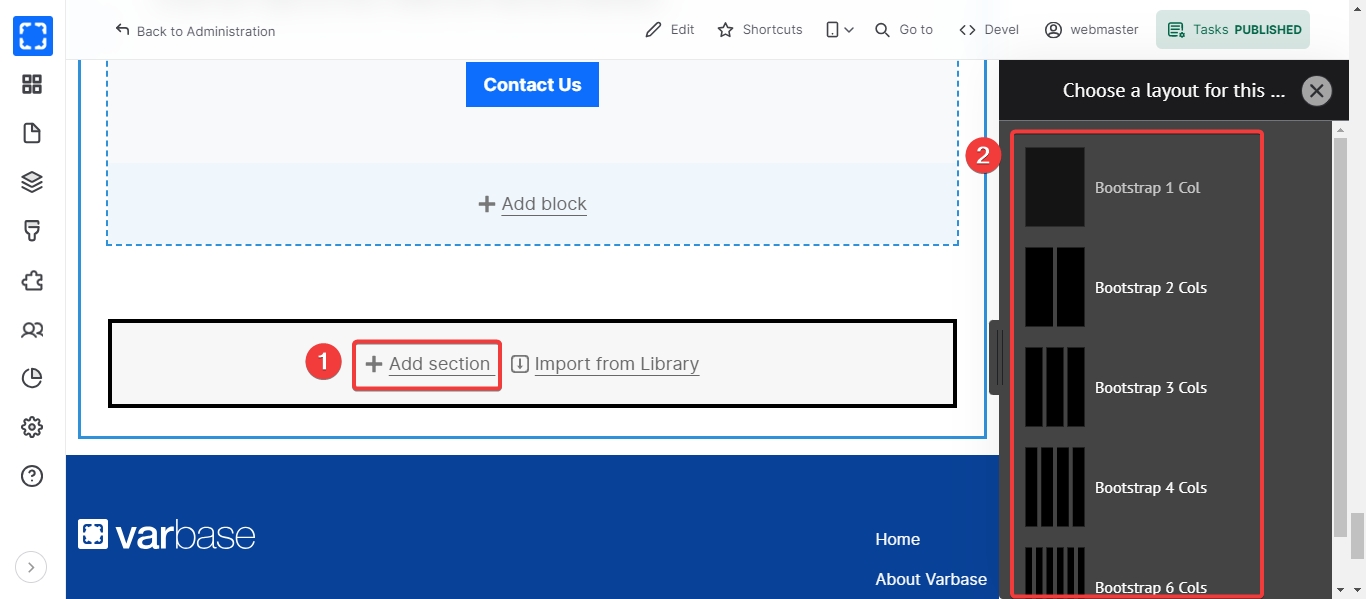
Click on + ADD SECTION.
Choose a layout for this section e.g.( Bootstrap 1 Col).

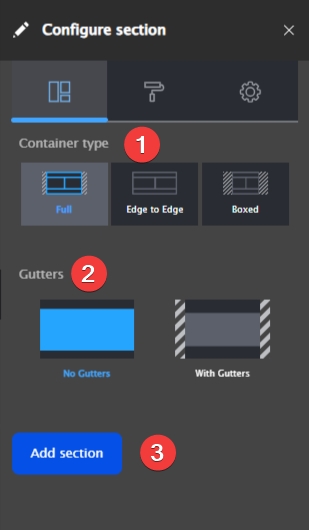
Choose from the Container Types options e.g. (Full).
Choose from the Gutters options e.g. (No Gutters).
When you finish all the needed updates click on Add Section button.

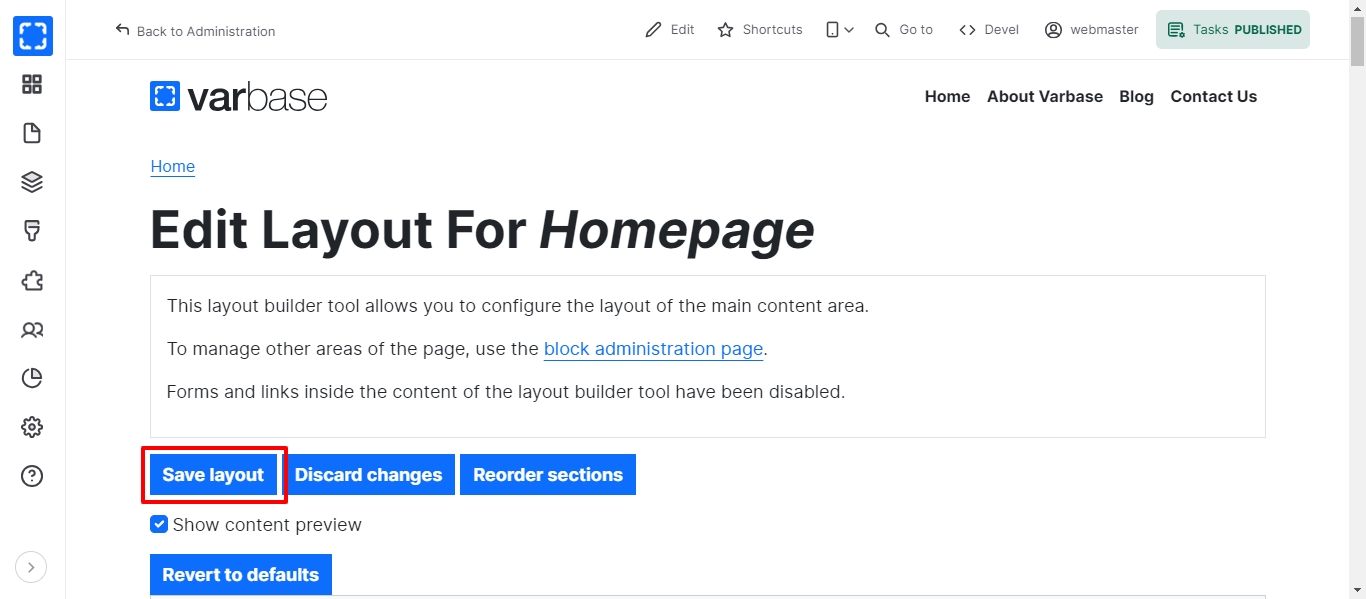
Click on Save Layout to save the added section.

How to Edit/Delete Section
In order to edit a section to a specific page on the site, follow these steps:
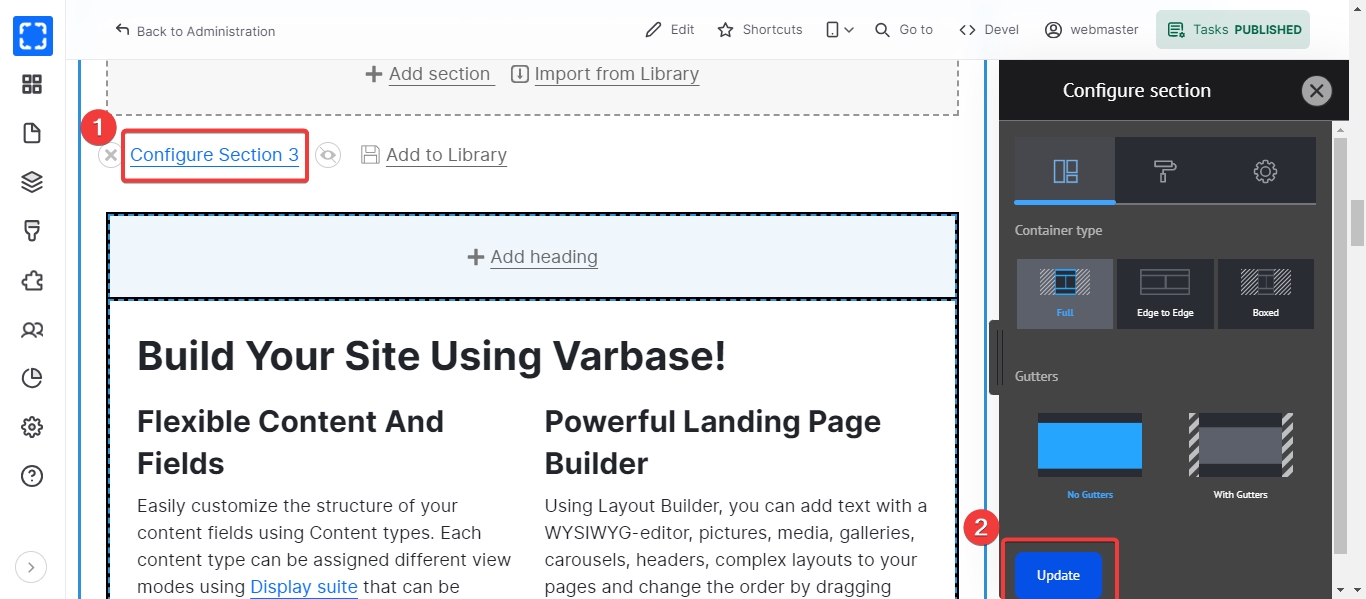
Click on Configure Section link.
Update the Configure Section then click on Update button.

In order to delete a section to a specific page on the site, follow these steps:
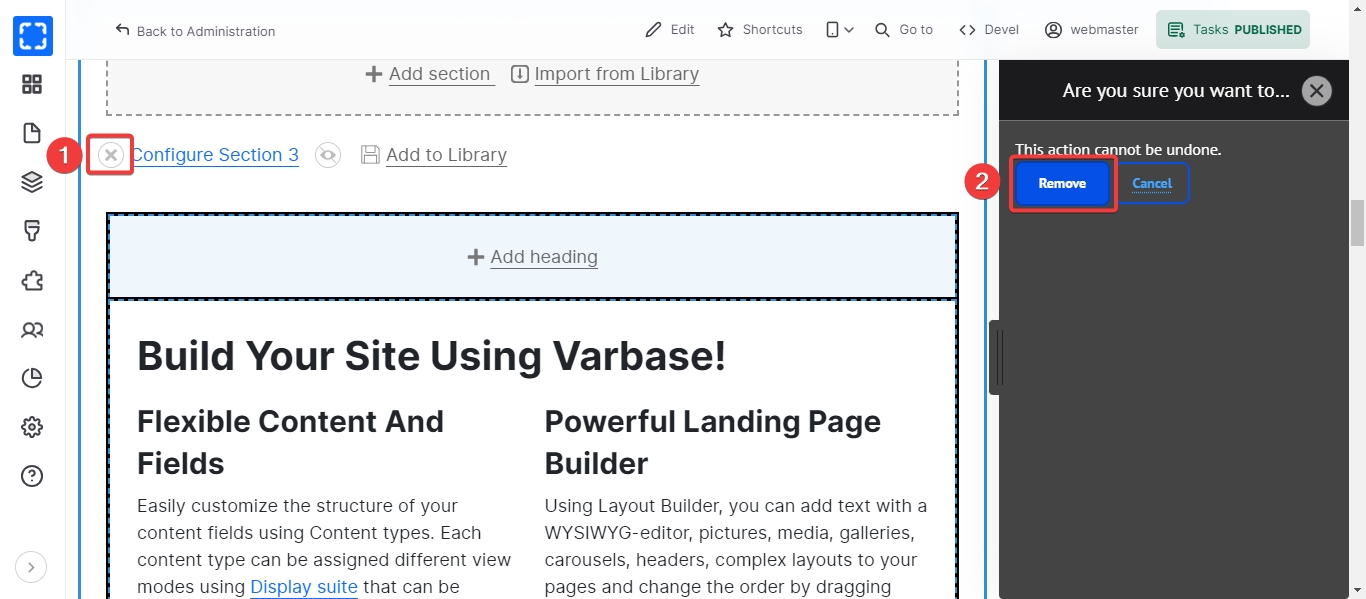
Go to the section to be deleted and click the "X" icon.
Confirm to delete the section by clicking Remove button.