Enable HTTP Password Authentication
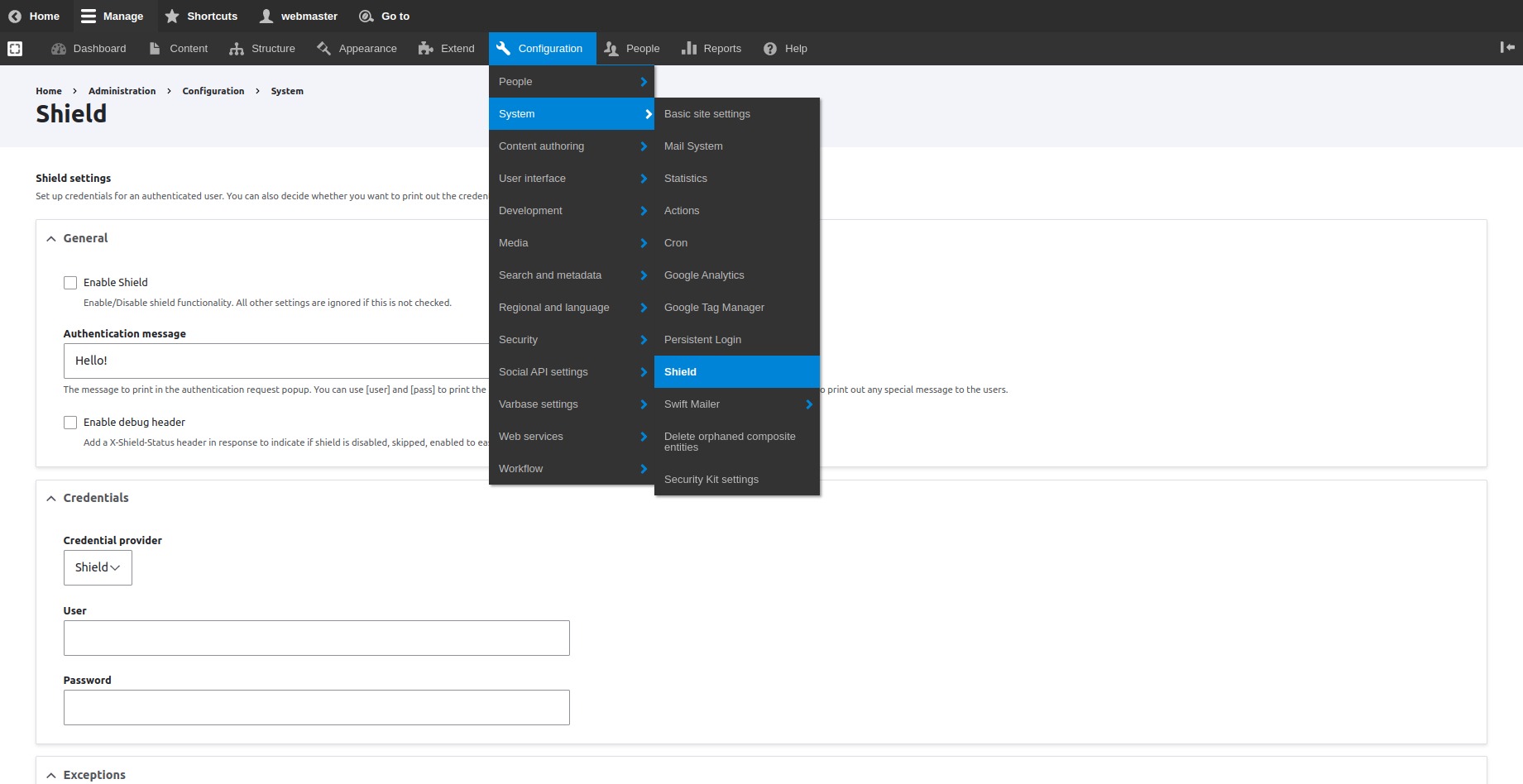
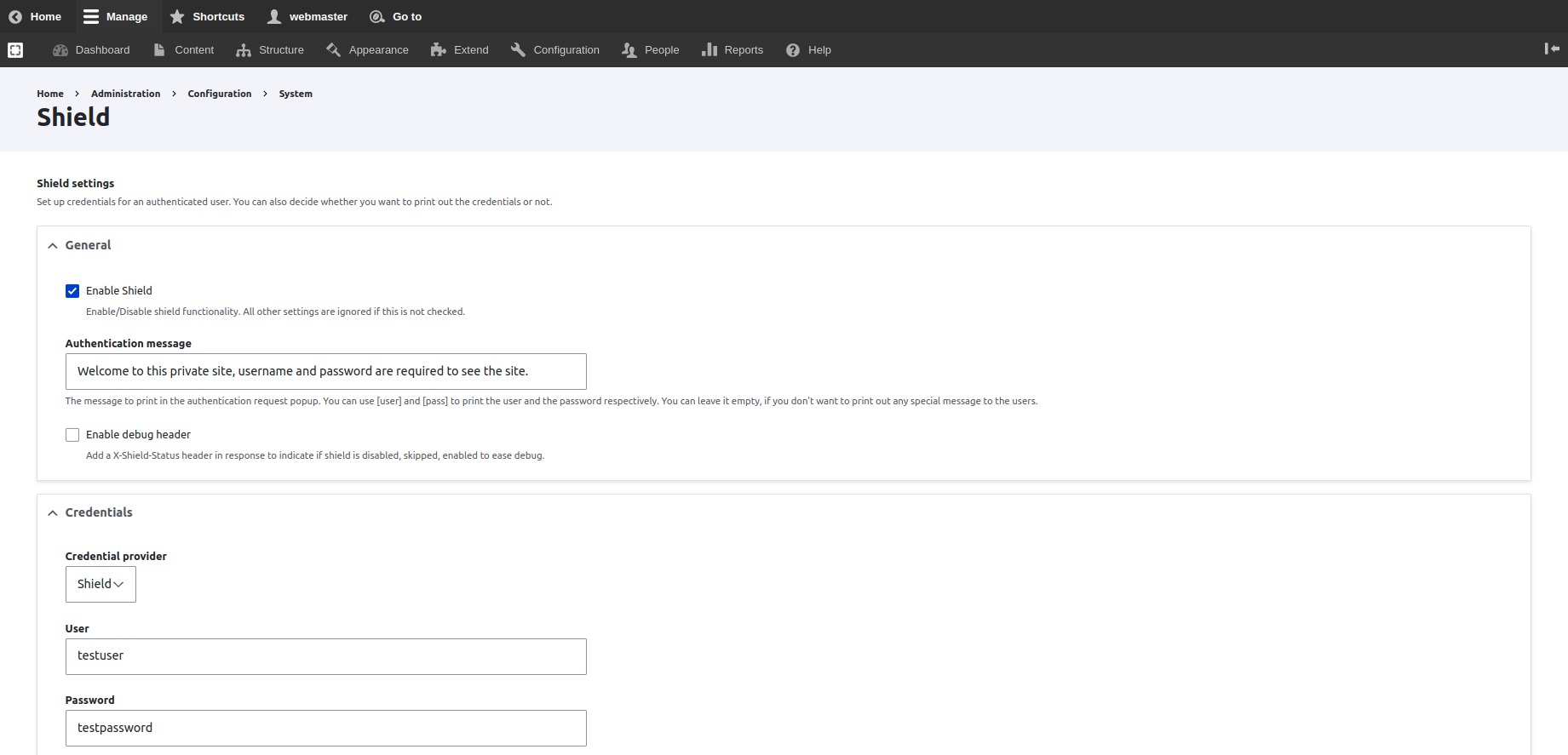
How to Enable HTTP Password Authentication on The Whole Site
drush pm:enable shield

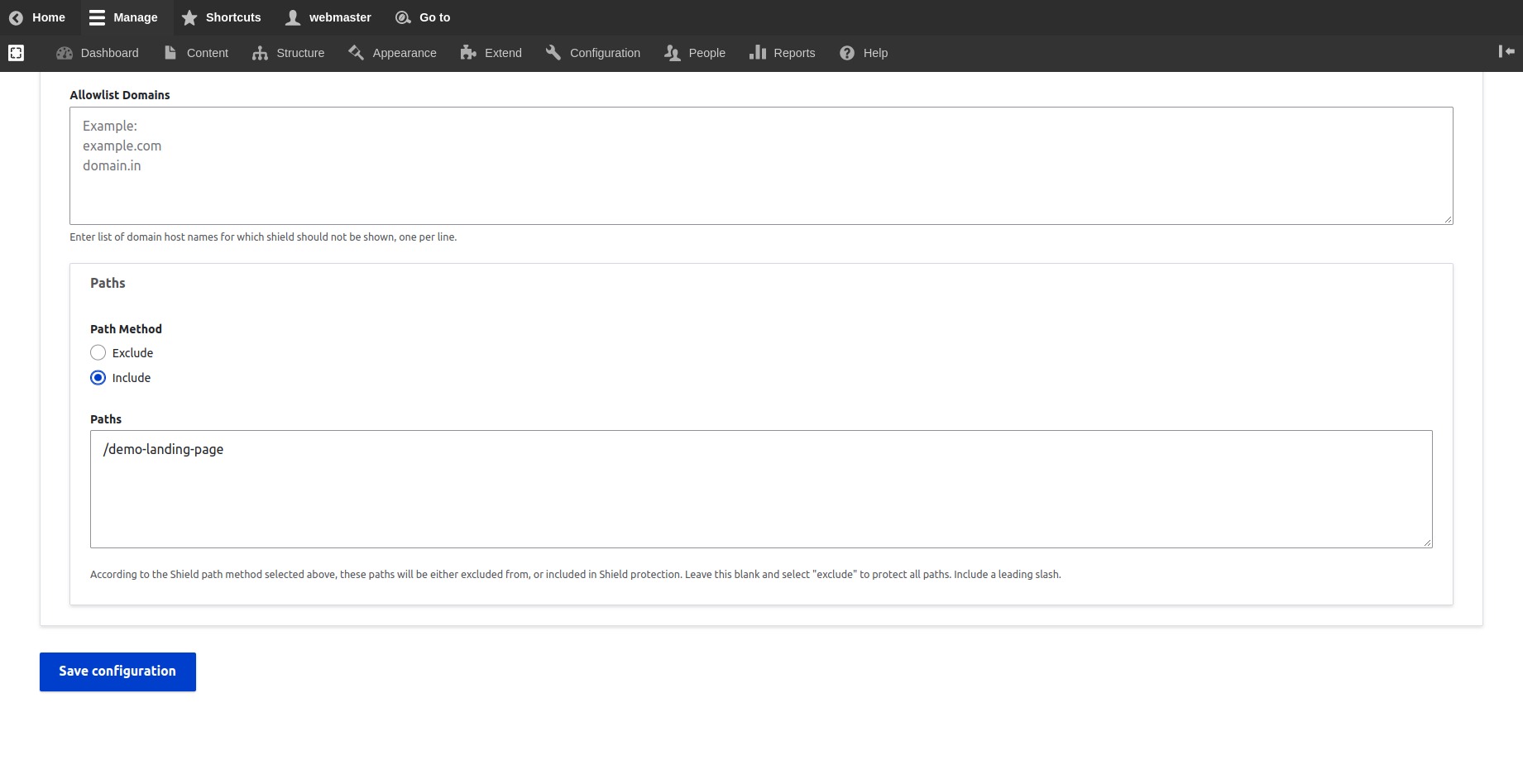
How to Enable HTTP Password Authentication on Specific URLs/Pages