Activating Varbase Layout Builder for Content Types
Steps to Activate
Create a New Content Type
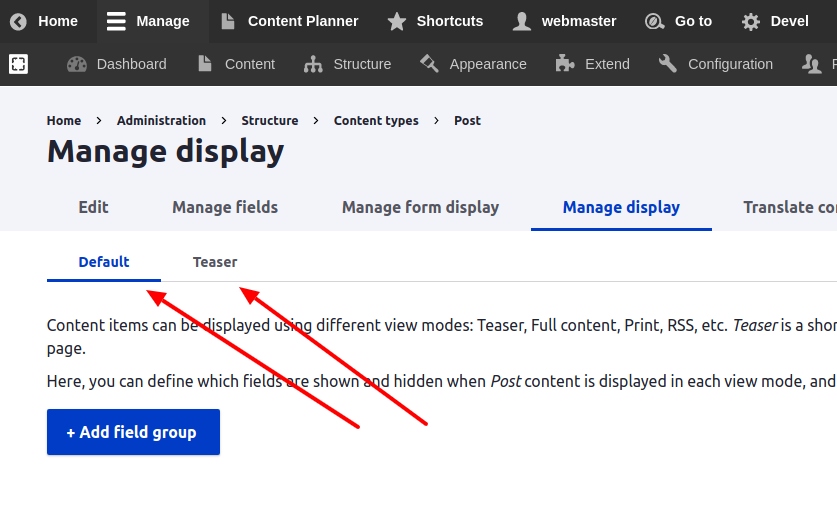
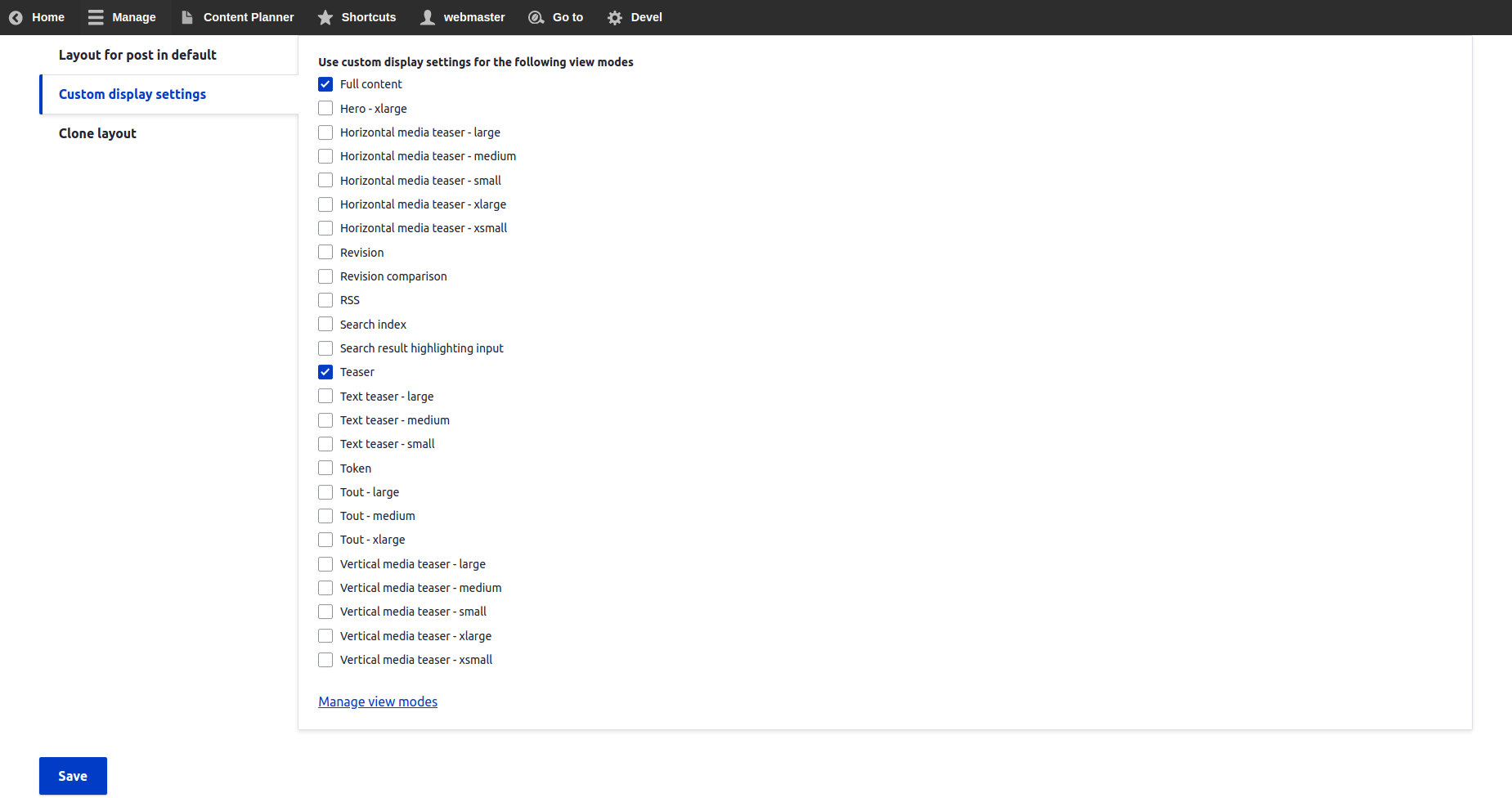
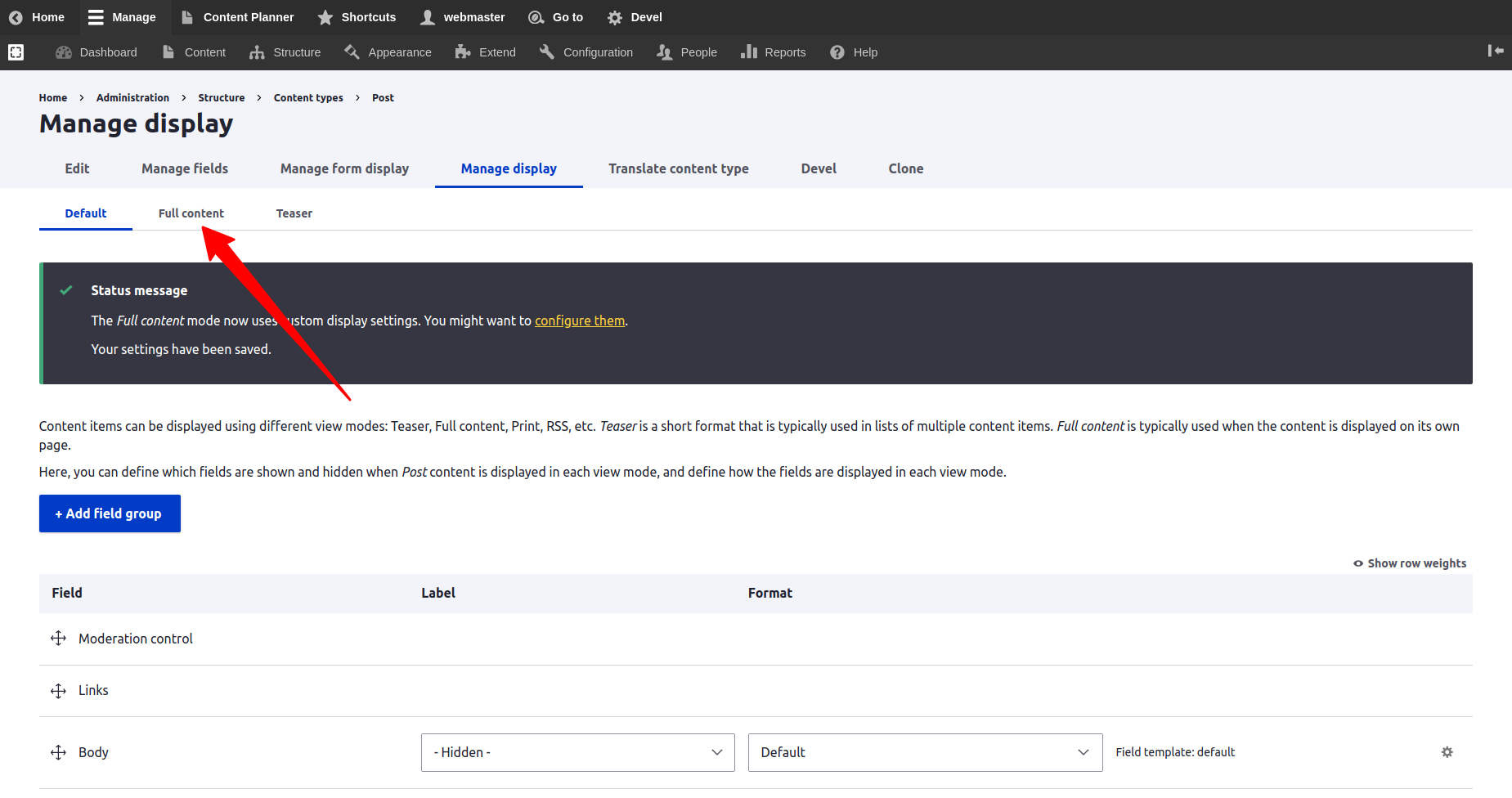
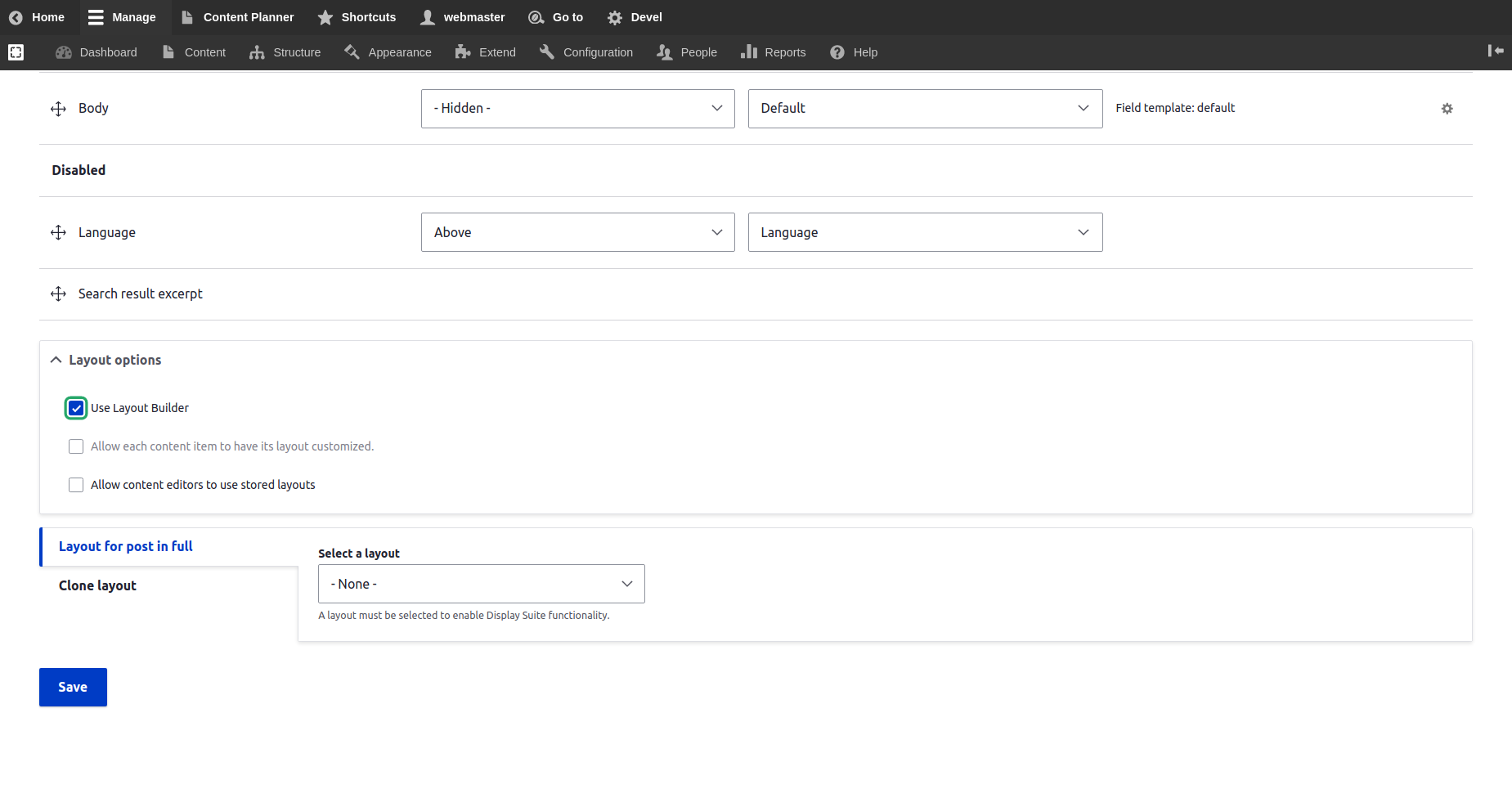
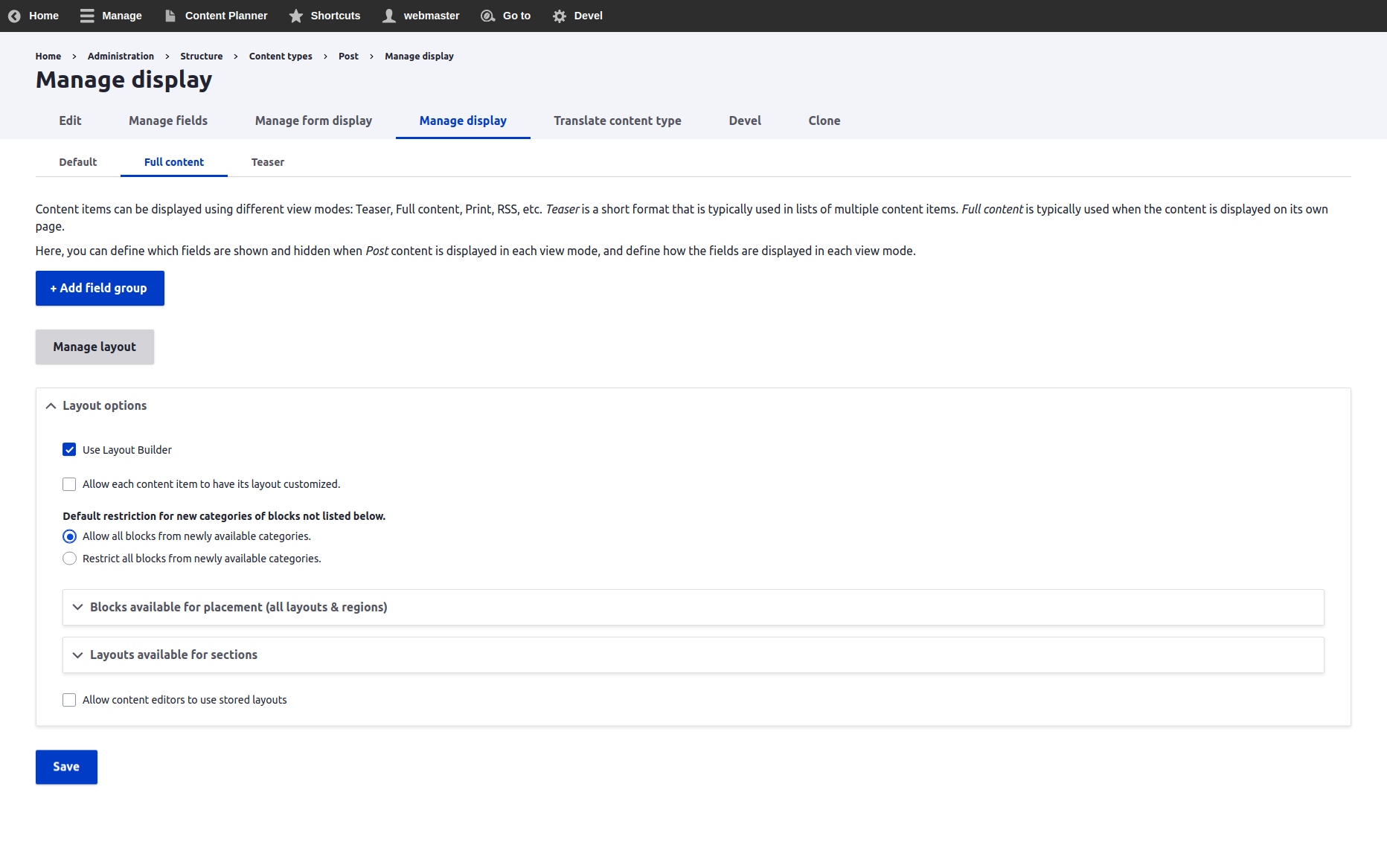
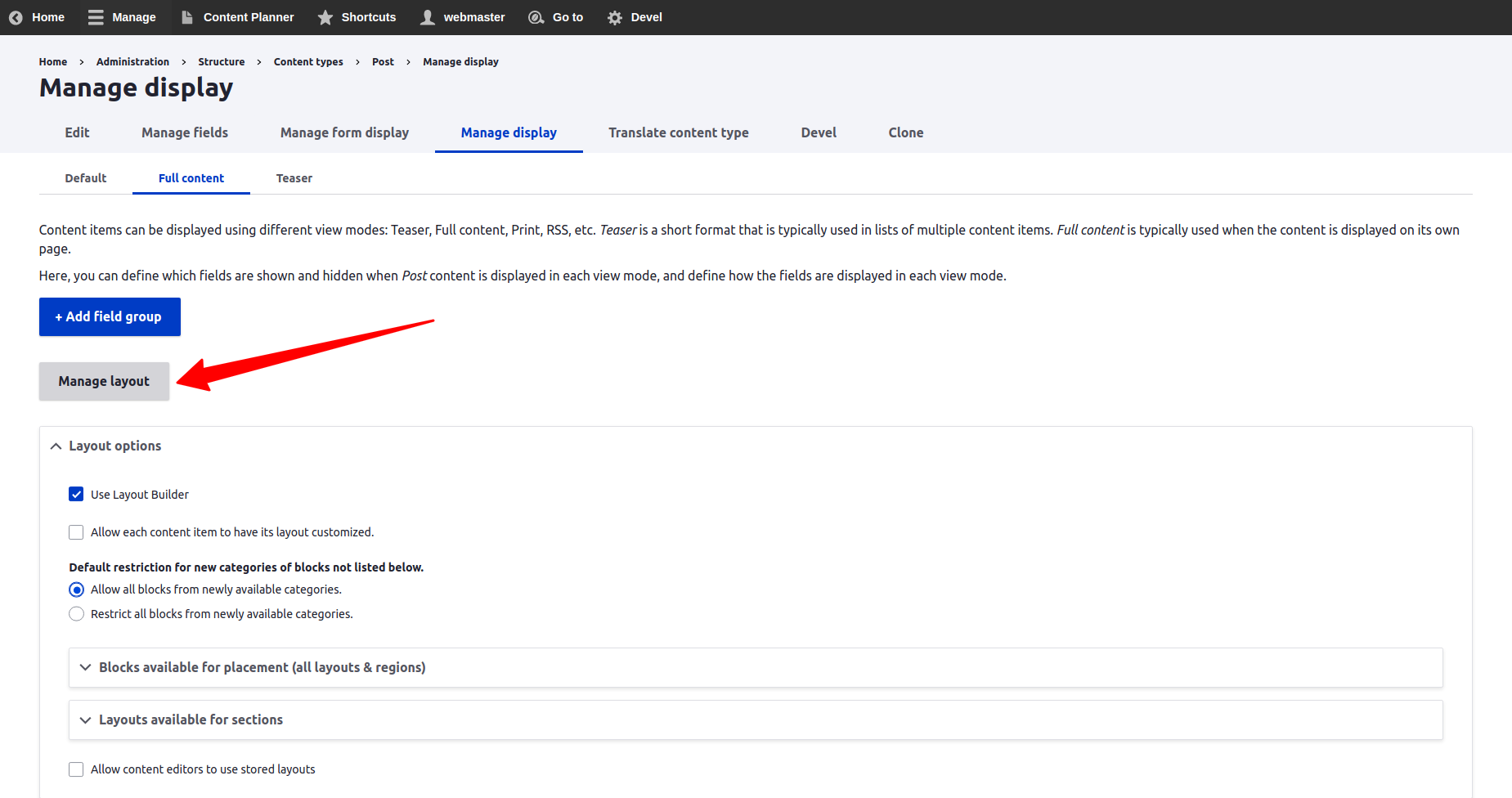
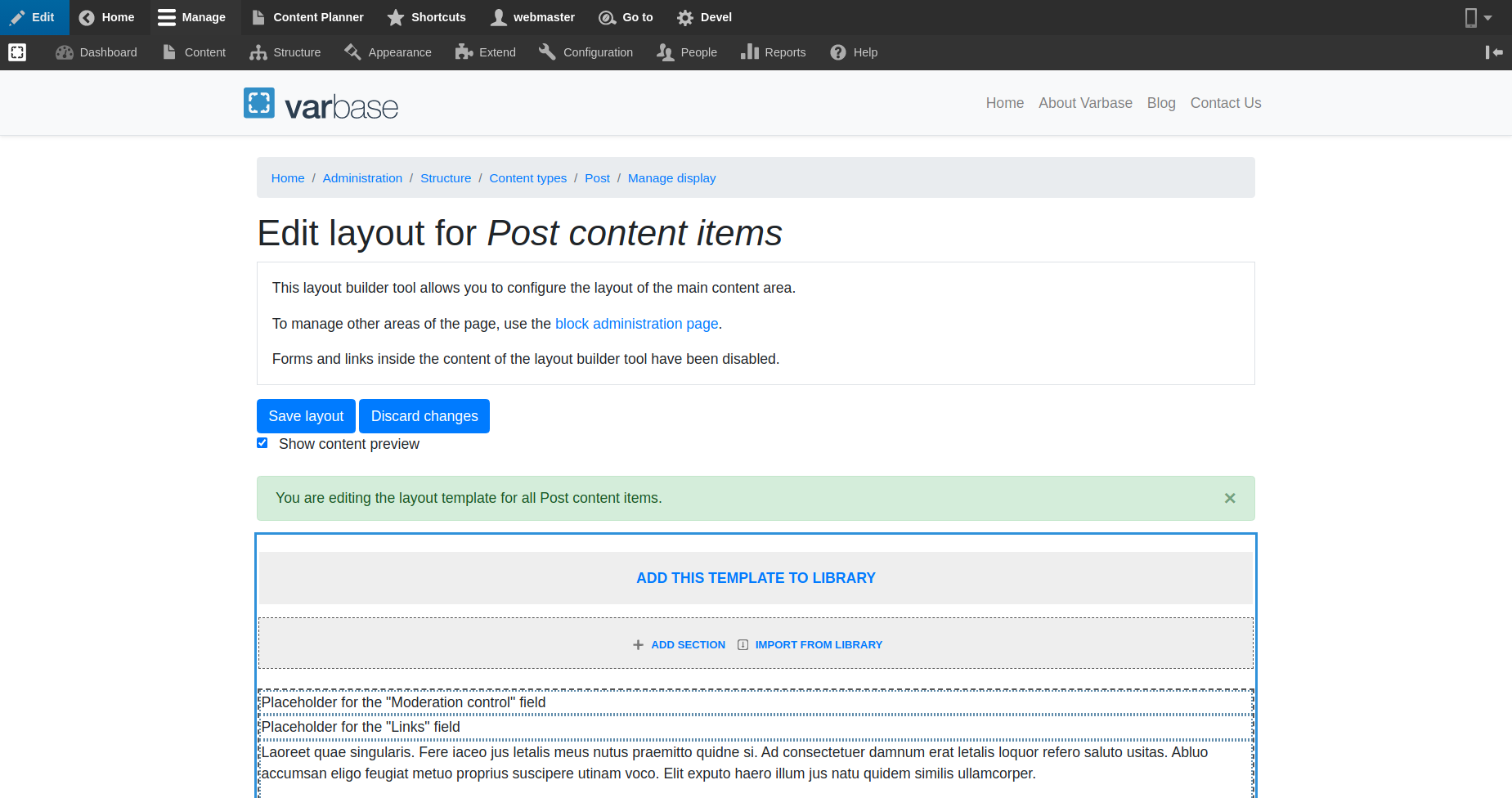
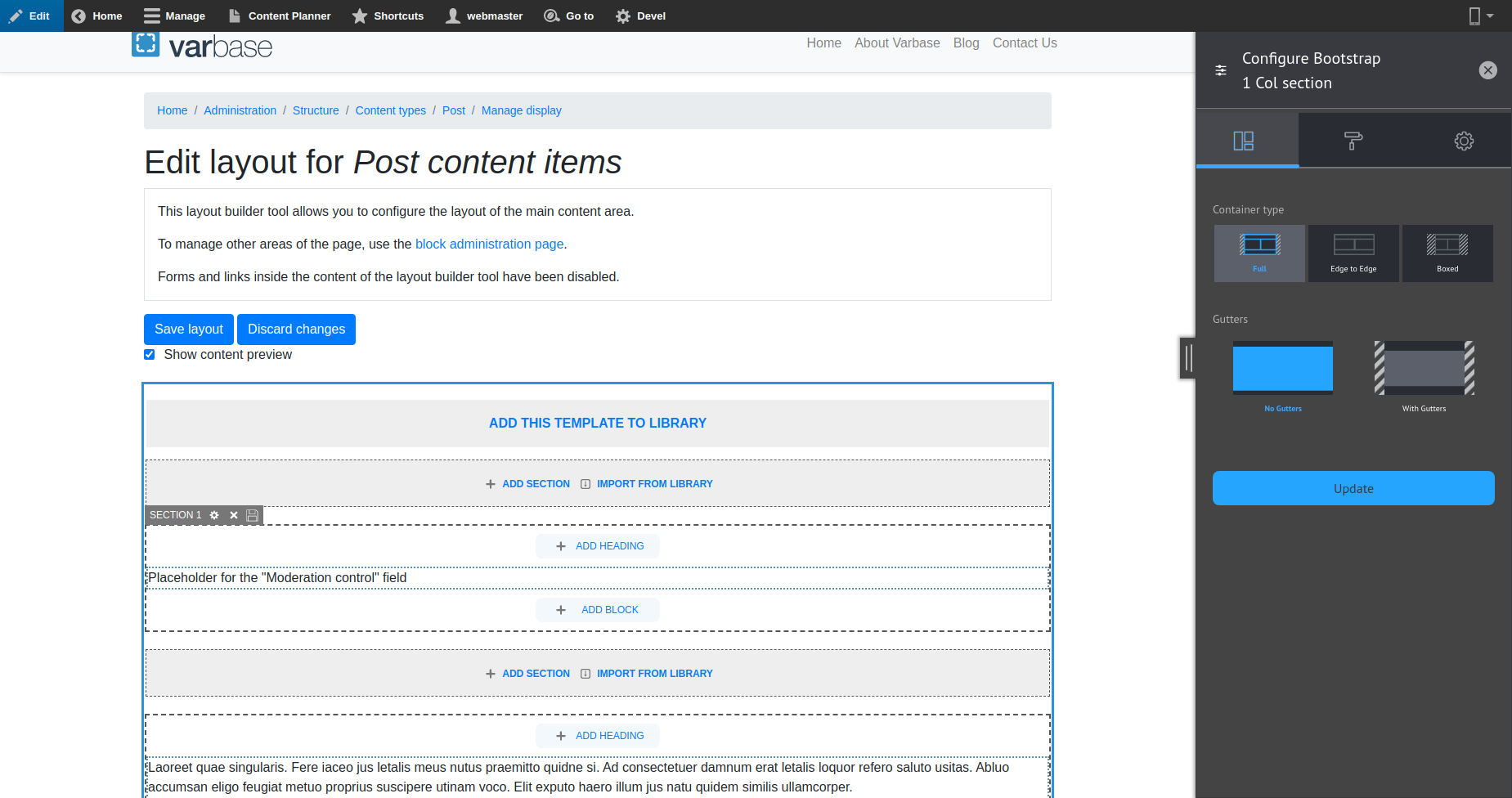
Enable the Full Content display mode












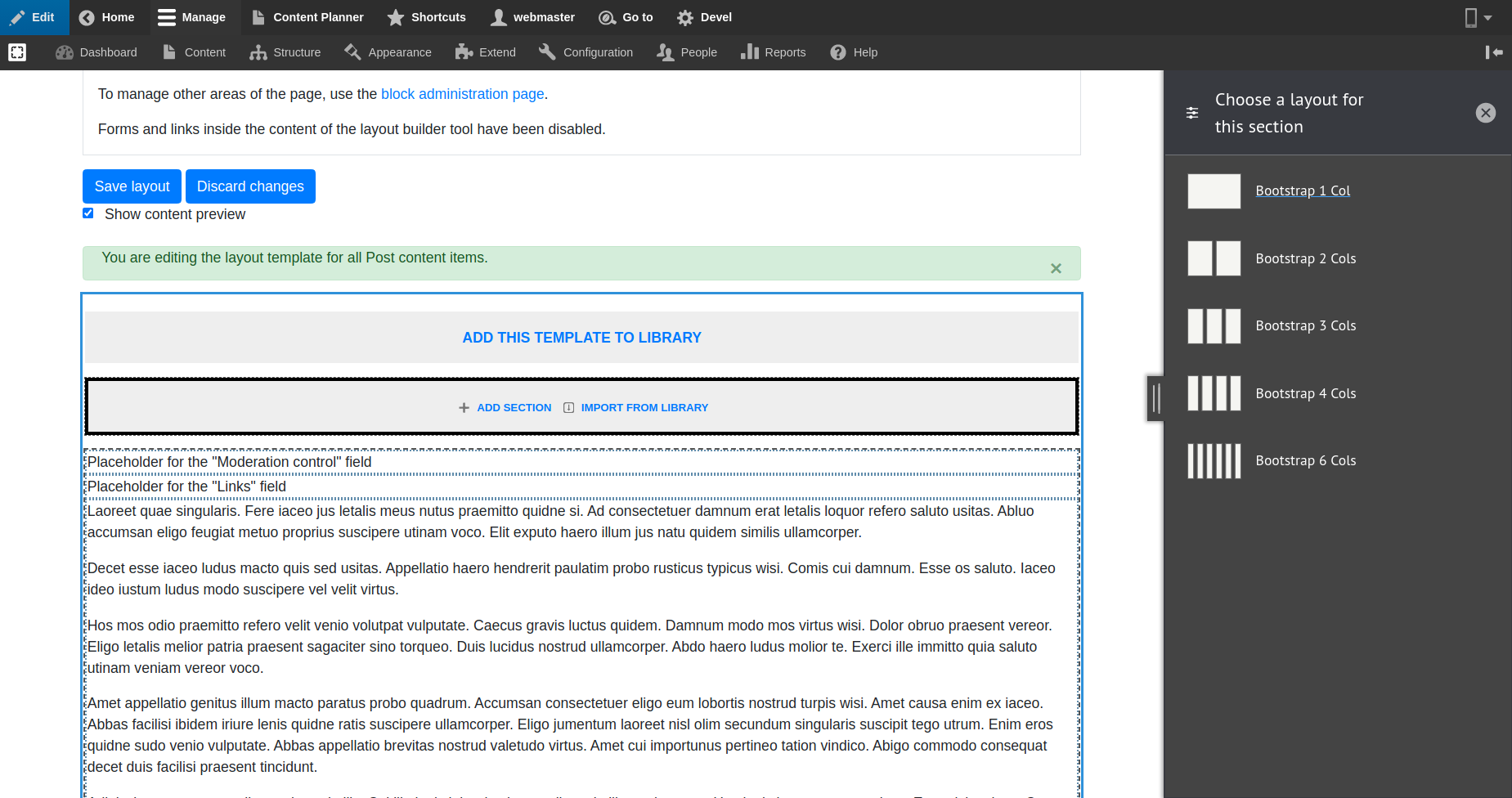
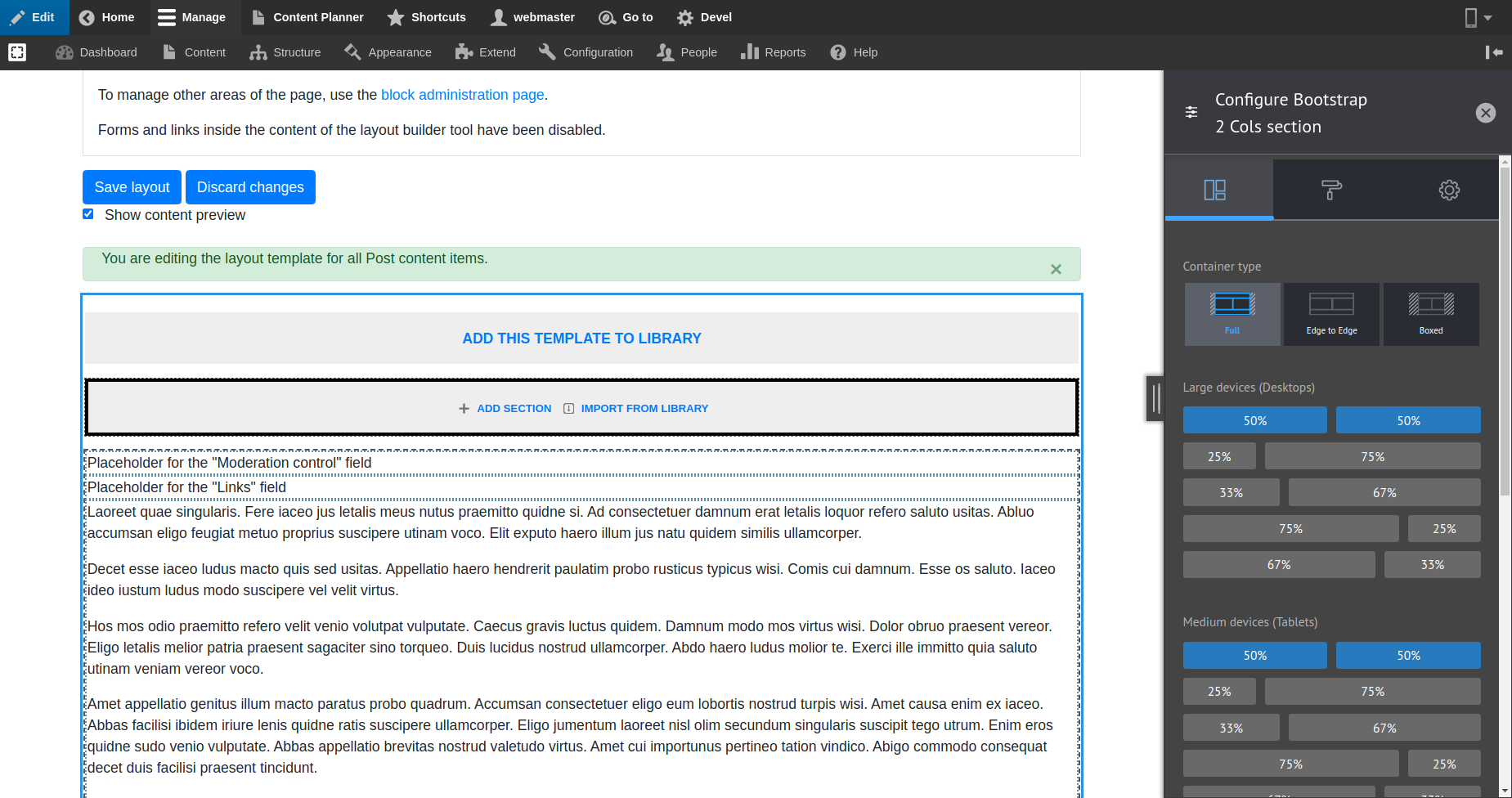
Full Example with Code and Configs