Contributing to Documentation
This page highlights the process for contributing to the Varbase documentation as well as some writing tips and guidelines.
Screenshots Guidelines
Take screenshots from the latest version of Varbase.
For consistency use this screen resolution when taking a screenshot: 1366 x 768. You can use the Window Resizer Chrome Extension to help you set the window size.
Use Awesomescreenshot to help you out.
Only use the visible part option, no need to take the whole page, and crop it.
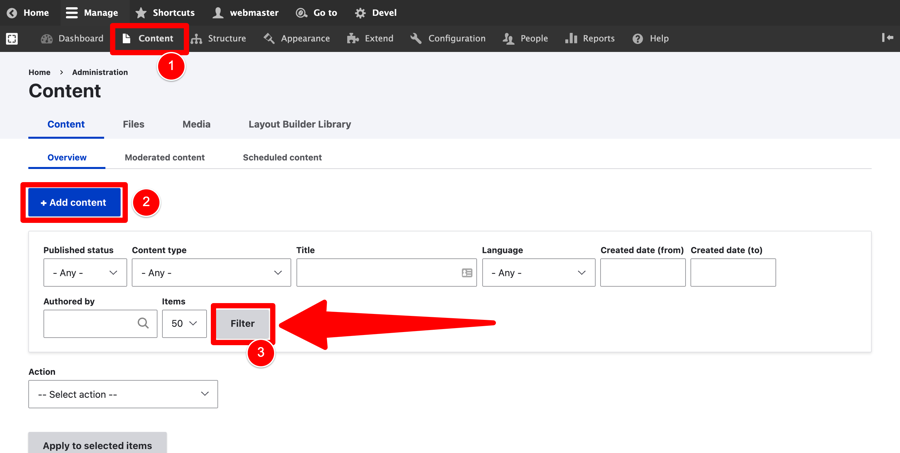
Use annotations (Arrows, Steps numbers, Highlights, Rectangles ...etc.) to annotate the screenshot. Always use the red color.
 Example annotated screenshot:
Example annotated screenshot:
Make sure screenshots are displayed in a good resolution, not pixilated.
Always add a caption to screenshots or images in the documentation page. Captions must be following APA title case style. Use capitalizemytitle.com for help.
Take screenshots from real content on Varbase website and not from other sites.
Writing Style
Naming Standards and Capitalization
Always capitalize the word Varbase when mentioning it.
Use Grammarly to check on proper grammar and punctuation.
All titles (H1, H2, H3) must use APA title case style. Use capitalizemytitle.com for help.
All modules and component names must use APA title case style.
Headings
All titles (H1, H2, H3) must use APA title case style. Use capitalizemytitle.com for help.
Use descriptive headings and titles because they help a user navigate their browser and the page. It's easier to jump between pages and sections of a page if the headings and titles are unique.
When possible, use -ing verb form in title to indicate present participle or gerund. Example: "Managing Menu Items"
Text Styling
Whenever a module or component name is mentioned, it should be bold. Example: Varbase uses the Layout Builder module.
Divide each documentation page with hierarchical titles starting with H1, then H2, then H3. This will reflect in the "CONTENTS" side bar.
When explaining a path to the user, use bold trail of links separated by backslash (\) making the last item (where the user should land) in italics. Example: Navigate to Administration \ Configuration \ Search and metadata \ Metatag.
When a line of code or command is needed, highlight the text and use <> option from the tooltip. Example:
cd /path/to/webserver_directoryTo make your documentation nice to read, you can add blocks of hints and notes with nice icons by clicking on it, then change it to the desired one. Example:
See Platform.sh documentation on developing with Drupal and Varbase as an example. See https://docs.platform.sh/frameworks/drupal8/developing-with-drupal.html