Spam Protection
Spam is sending bulks of emails or submissions at low volume per IP this can cause issues as it could be harmful and annoying. One of the ways spammers can damage a website is by using forms found on that website; forms are great and helpful however they are still vulnerable to attackers and spambots that are trying to crack into websites found on the web.
CAPTCHA and reCAPTCHA on Forms
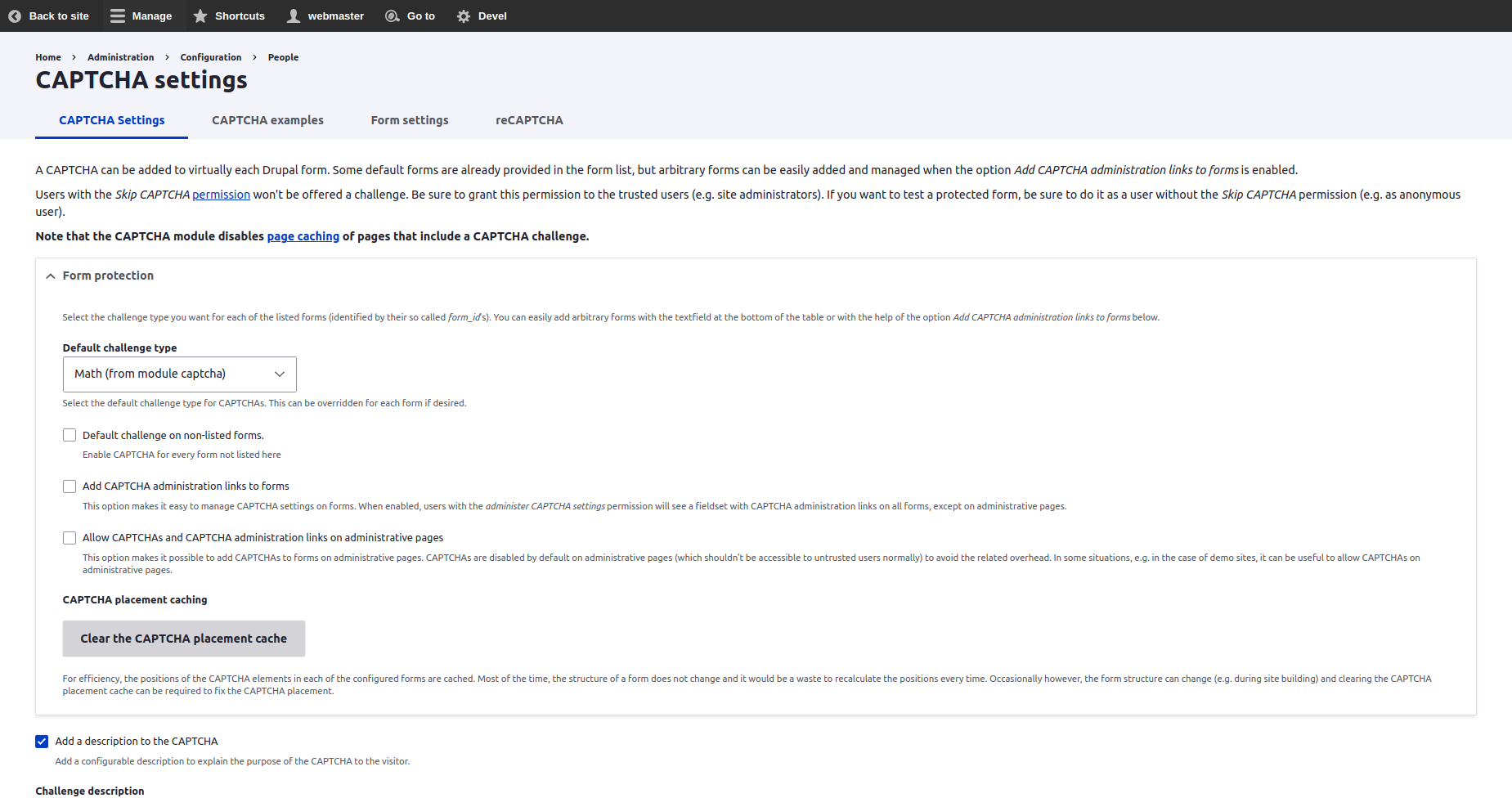
To configure the CAPTCHA methods in your site, navigate to: Administration \ Configuration \ People \ CAPTCHA module settings

A CAPTCHA can be added to virtually each form in your website. The configuration page allows you to configure settings such as:
Default CAPTCHA method
Challenge description
Persistence options. Whether you want the CAPTCHA challenge to appear every time or to skip after a successful challenge
Enable statistics
Log wrong responses
Enable reCAPTCHA
To enable reCAPTCHA, you'll need a Site key and Secret key for your site. These are provided from Google's reCAPTCHA administration page.
Navigate to the reCAPTCHA tab in your site (Administration \ Configuration \ People \ CAPTCHA module settings \ reCAPTCHA
Obtain a
Site keyand and aSecret keyfrom https://www.google.com/recaptcha/admin, and enter it the reCAPTCHA configuration pageChange the Widget settings to match your site's theme
Adding CAPTCHA Challenge to a Specific Form
Navigate to Form settings tab in your site (Administration \ Configuration \ People \ CAPTCHA module settings \ Form settings
Click on "+ Add captcha point" to add a new form to the list
Enter the form ID (e.g.
user_register_form) and choose the enabled CAPTCHA type on it, or keep it as the default challenge configured for the site
You can also add a CAPTCHA challenge on Webforms individually from the Webform building page, by adding a new CAPTCHA element to the form.
Adding a CAPTCHA challenge to a Webform this way will not list the form in the Form settings page.
Honeypot
Honeypot is a spam-prevention module that comes installed with Varbase to provide extra protection to forms submitted on the site, Honeypot protects forms by adding an extra hidden field which can only be seen and filled by bots, and blocks that submission in case anything was found in that field, another form of protection provided by Honeypot is by adding a time restriction on forms which prevents a form from being submitted before a specific timestamp.
Enabling Honeypot
Navigate to Administration \ Structure \ Webform \ Configuration
Scroll down to Third party settings
Check the Protect all webforms with Honeypot checkbox
Configuring Honeypot
Navigating to Administration \ Configuration \ Content authoring \ Honeypot configuration will show the Honeypot settings, the most important things here are:
The time limit which will control the timestamp after which a form can be submitted (2 seconds by default),
The element name field which will have the name of the hidden field provided by Honeypot
Antibot
Antibot is a module that comes installed with Varbase to protect Webforms from being submitted by robots. This is achieved by forcing the users to have javascript enabled to be able to see and submit the form. While providing a free-captcha experience.
Enabling Antibot
In Varbase, Antibot is enabled to protect all webforms by default, this can be seen in the Webforms configurations page.
Navigate to Adminstration \ Structure \ Webform \ Configuration
Check Third party settings section
The checkbox is selected by default.
Configuring Antibot
Navigate to Administration \ Configuration \ User interface \ Antibot that shows the forms that are protected and which can be edited.
Display forms IDs when enabled will show the form ID on any page that contains a form and whether that form is protected by Antibot or not.
In case Antibot is enabled and the user trying to see the form has Javascript disabled, a warning message will show up stating that Javascript must be enabled to use the form.