Integration of Varbase with Storybook
Initialize Storybook for DDEV
Installing Varbase locally with DDEV1. Initialize Storybook for Varbase
ddev init-storybook2. Generate Stories
ddev yarn storybook:genddev drush storybook:generate-all-stories --force3. Start Varbase Storybook
ddev yarn storybook:dev4. Verify Installation and Links
When Adding or Changing Stories
Manual Steps by step to Set up a Working Storybook for Varbase

Change the Local Development Domain
Storybook Build
Customizing Varbase Storybook for a Project:
Switching Between Themes
Show Custom Vartheme BS5's Components
Show Custom Theme's Components
Creating Your Own ThemeShow Custom Module's Components
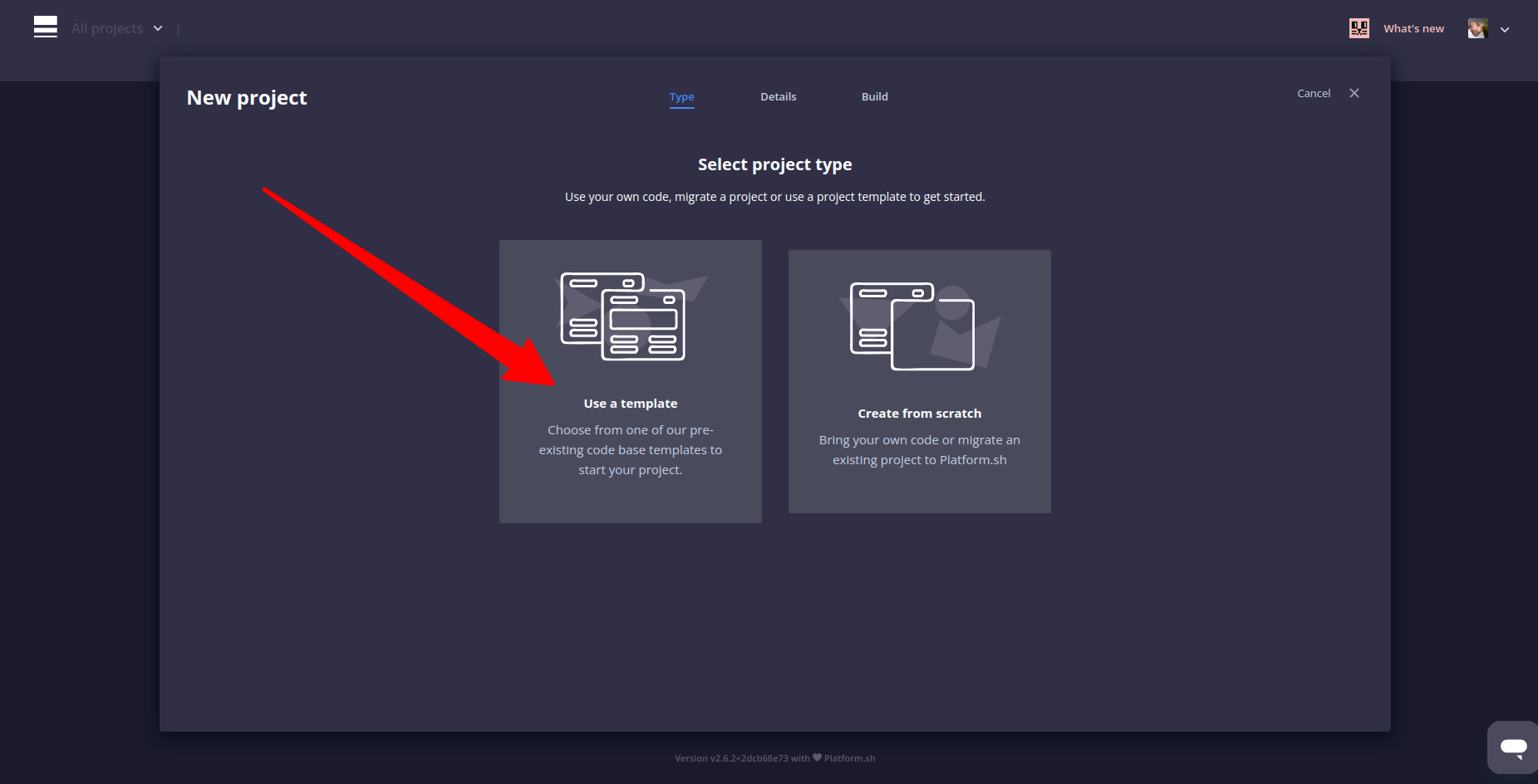
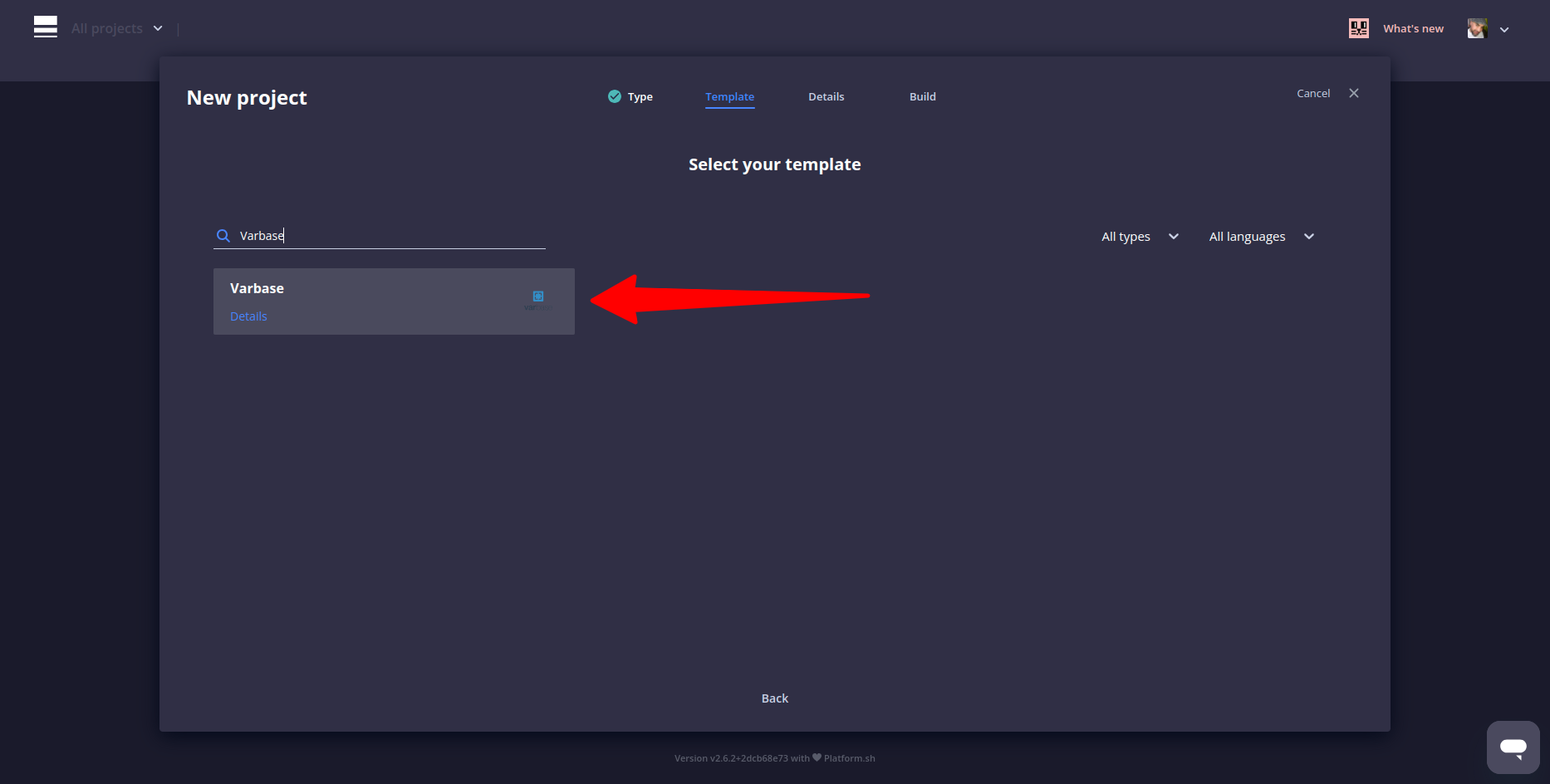
Run Varbase Storybook in Platformsh
Select The Varbase Template as The Project Type


Replace Site URL with an Environment URL
Use 'development.local.services.yml' File
Last updated